Widget-Plugin: Signatur
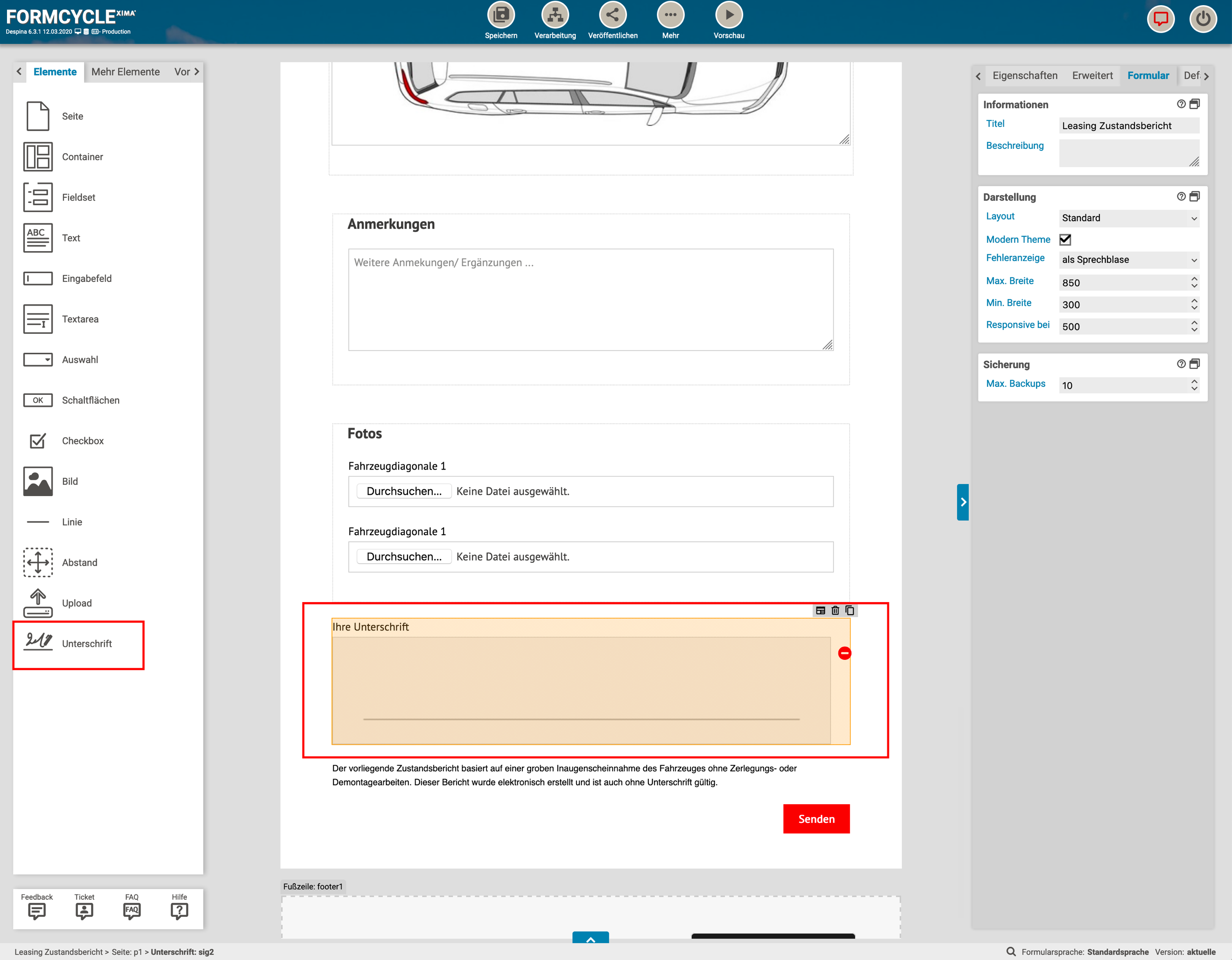
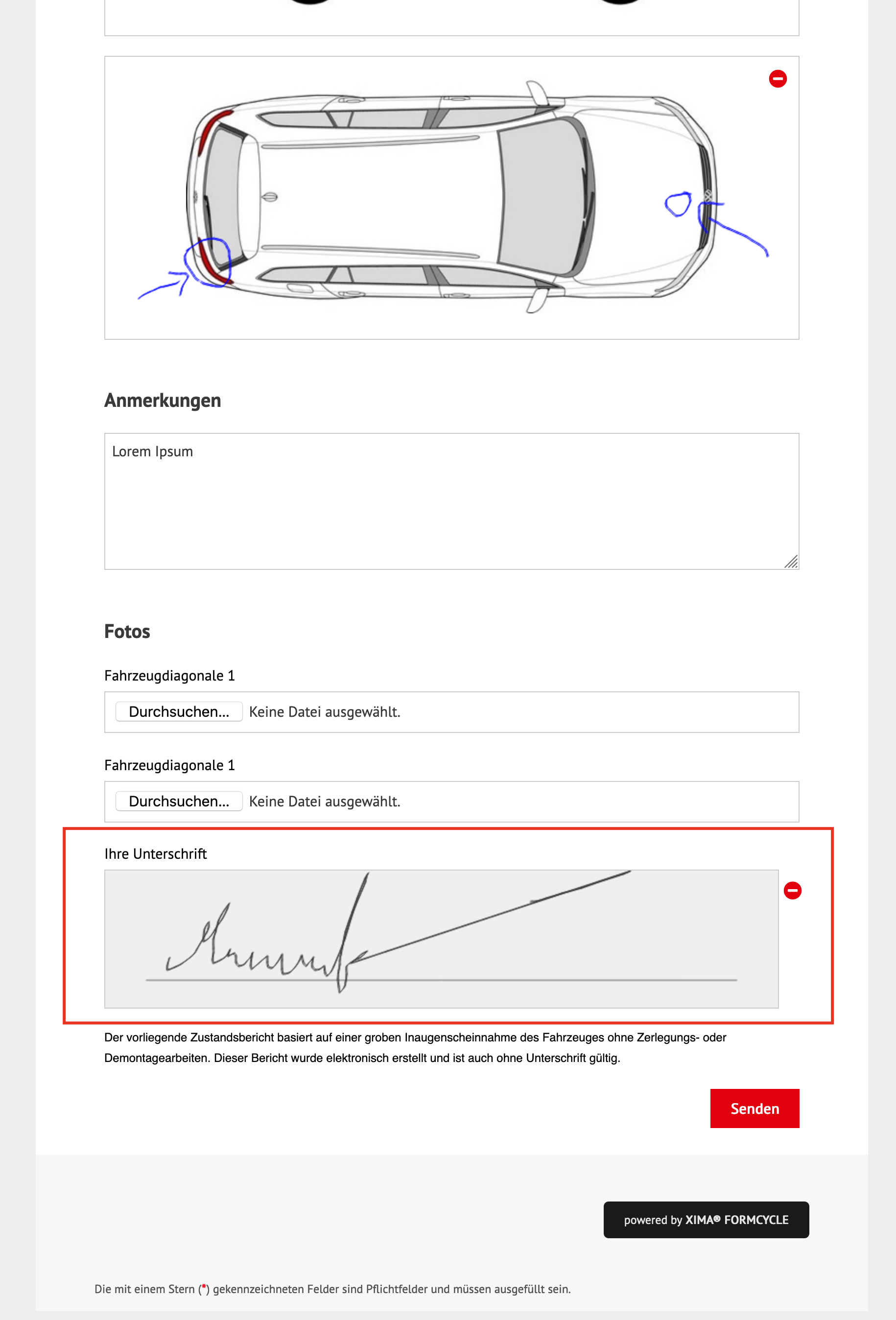
Das Plugin stellt ein neues Eingabeelement im Designer zur Verfügung und ermöglicht das Zeichnen mit der Maus in einem dafür vorgesehenen Bereich und ist als digitales Unterschriftenfeld vorgesehen.
Funktionsbeschreibung
Besonders in Verbindung mit einem Touch-Bildschirm oder mit elektronischer Stifteingabe bietet sich die Verwendung dieses Elements an. Das Element erzeugt nach dem Zeichnen eine Bilddatei, welche als Base64 codierter Text mit dem Formular an den Server abgesendet wird.
Installation
Das Plugin kann als Mandant-Plugin oder System-Plugin installiert werden. Eine Anleitung zur Installation von Plugins finden Sie hier.
Verwendete CSS-Klassen
Das Element verwendet folgende CSS Klassen:
- Unterschriftenelement: .XSignature
- Container des Unterschriftenelements: .CXSignature
Versionshistorie
2.2.0
- Feature: Es ist nun zusätzlich möglich die Schriftfarbe des Schrift anzupassen. Außerdem besteht die Möglichkeit ein Bild einzufügen, so dass es möglich ist dort markierungen vorzunehmen.