JavaScript and CSS
The Xima® Formcycle Designer offers you a variety of options to create your form without any programming skills. When you design complex forms you encounter special requirements that cannot be implemented with the graphical interface. Xima® Formcycle does not restrict you in any way and lets you add custom logic as it becomes necessary.
As with all web pages, the web forms generated by Xima® Formcycle makes use of Html, JavaScript and Css. To add your own JavaScript and Css, you have got several options:
- Create a client file ending with .js or .css. These files are automatically included in all forms. This is useful for libraries that every form required.
- Create a form file ending with .js or .css. These files are included in that form automatically. Use this for libraries you only need for one form.
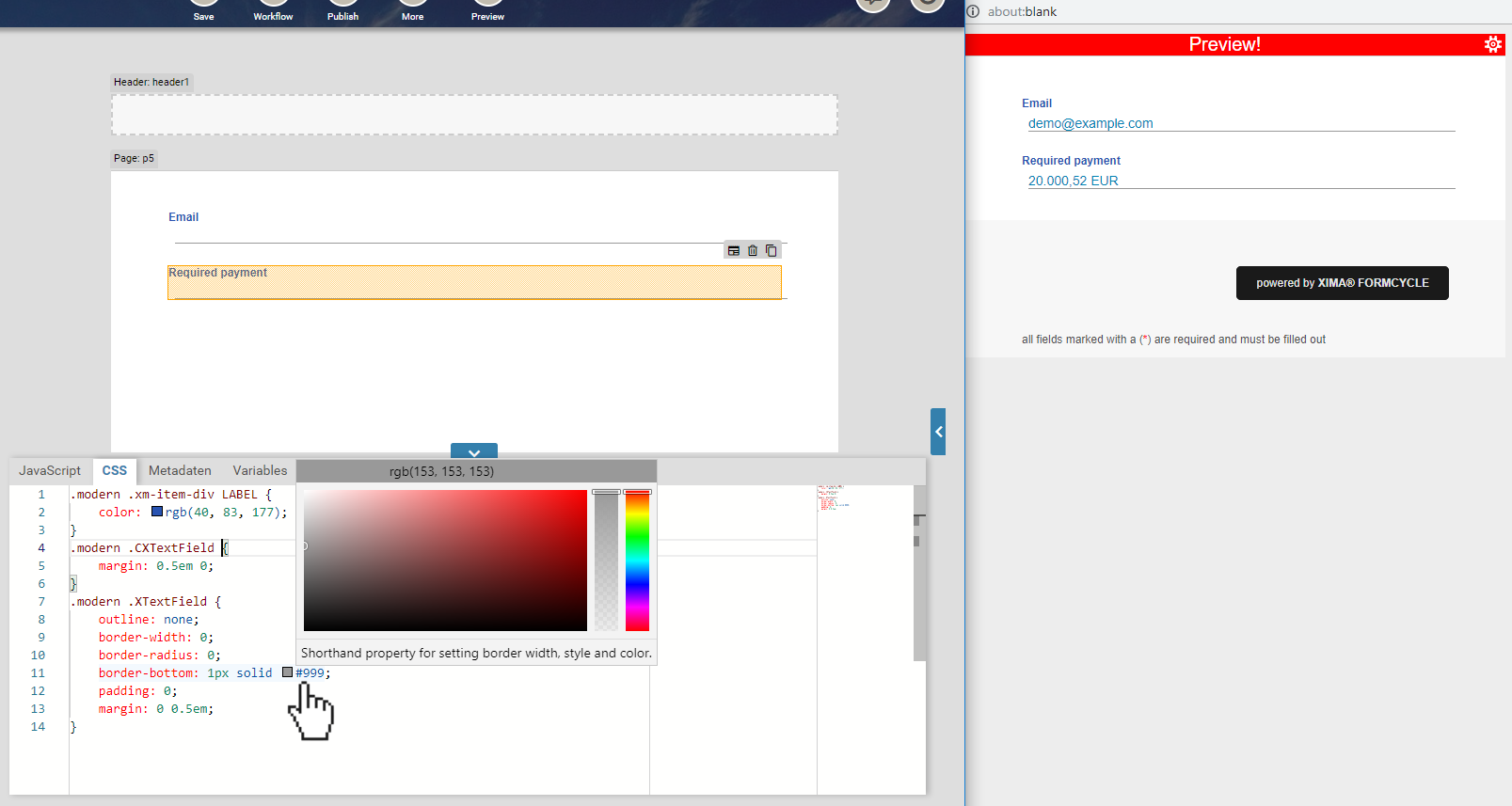
- Go to the JavaScript or Css tab of the Xima® Formcycle Designer and add the JavaScript or Css directly. This is useful for form-specific logic or styles, such as adding a certain validator function to a form field or tweaking the layout of an image. When you make any changes in the Css tab, you can see the result immediately applied to the form.
- You can also create a Css template and select this as the layout of the form. This is useful for basic layout themes shared by multiple forms.
The advance section is available at the very bottom of the Xima® Formcycle Designer. Open it by clicking on the  arrow. This section is grouped into the following tabs:
arrow. This section is grouped into the following tabs:
- JavaScript tab
- Lets you add your own custom JavaScript. This script is run only once the form has finished loading.
- Css tab
- Lets you style the form with you own custom Css. All changes you make here are applied to the form immediately once you click anywhere outside the Css tab.
- Variables tab
- Here you can add hidden input fields to the form (<input type="hidden">). You may use them for data that is never shown in the form, but may be accessed on the server or via JavaScript.
- Meta tab
- Here you can add custom Html to the <head> of the generated form Html. Use cases include adding additional Css and script resources, or to add some meta tags for search engine optimization.
For editing JavaScript and Css, we provide you with an intelligent code editor that features auto-completion, syntax highlighting, code indendation and much more. See the help pages on the JavaScript and Css tab for more details.