JavaScript-Bereich
JavaScript
Viele Funktionalitäten im Formular sind direkt über die grafische Oberfläche des Xima® Formcycle-Designers einstellbar. Etwa können Felder als Mussfelder markiert werden oder in Abhängigkeit einer Bedingung ein- oder ausgeblendet werden. Bei komplexen Formularen kann es vorkommen, dass es spezielle Anforderungen gibt, die eine gesonderte Programmierung erfordern. Im JavaScript-Bereich ist es möglich, eigene Logik für das Formular zu erstellen. Hier wird, wie der Name es sagt, die Programmiersprache JavaScript verwendet.
JavaScript funktioniert in allen modernen Browsern. Es ist allerdings zu beachten, dass die Sprache JavaScript sich aktiv in Entwicklung befindet und es daher mehrere Versionen gibt. Bei der Programmierung ist unbedingt darauf zu achten, welche Browser und welche Versionen dieser Browser unterstützt werden sollen.
- Can I Use... Support tables for HTML5, CSS3, etc. Durchsuchbare Liste für die Unterstützung verschiedenster Web-Technologien in den einzelnen Browsern.
- Mozilla JavaScript Reference Dokumentation von Mozilla zu vielen JavaScript-Funktionalitäten. Für viele Funktionalitäten findet sich eine Auflistung der Unterstützung in den verschiedenen Browsern. Beispielsweise findet man hier zur Funktion String.prototype.startsWith (prüfen, ob eine Zeichenkette ein bestimmtes Präfix hat), dass diese Funktion von allen Browser außer dem Internet Explorer unterstützt werde.
Speziell ist mit Vorsicht vorzugehen, falls der Browser Internet Explorer unterstützt werden soll. Dieser wird nicht mehr weiterentwickelt und unterstützt viele moderne Funktionen nicht. Dazu gehören etwa
- Fetch-API, eine native Methode ähnlich zu jQuery.ajax
- Promise-API, zum Handhaben von asynchronen Aktivitäten wie Netzwerkanfragen
- Neue Syntax wie Arrow-Funktionen, async-Funktionen, Objekt-Destrukturierung oder Klassen
- etc.
In dieser Hilfe werden Beispiele für JavaScript (wenn unterschiedlich) in zwei Varianten angegeben. Einmal für modernes JavaScript, und einmal für Unterstützung des Internet Explorers. Dies sieht dann etwa wie folgt aus:
sayHello({lastName: "Müller"});
var firstName = typeof options.firstName === "undefined" ? "Max" : options.firstName;
var lastName = typeof options.lastName === "undefined" ? "Mustermann" : options.lastName;
var greeting = "Hello, " + firstname + " " + lastName + "!";
console.log(greeting);
}
sayHello({lastName: "Müller"});
In Formularen von Xima® Formcycle wird weiterhin die JavaScript-Bibliothek jQuery verwendet. Dies ist eine bewährte Bibliothek, welche neben einigen Hilfsfunktionen die Arbeit mit HTML (dem DOM) vereinfacht und zudem Unterschiede zwischen verschiedenen Browsern abstrahiert. Wird eine Methode von jQuery verwendet, funktioniert diese Methode in allen unterstützten Browsern gleich. In Formularen wird die derzeit neuste Version jQuery 3 verwendet:
- Offizielle Webseite von jQuery: http://jquery.com/http://jquery.com
- Offizielle Dokumentation von jQuery: http://api.jquery.com/http://api.jquery.com
Hilfeseiten und Tutorials zu jQuery:
- http://www.jquery-board.de
- http://matthiasschuetz.com/javascript-framework-matrix/de/jquery
- https://forum.jquery.com/
- https://learn.jquery.com/
- https://www.w3schools.com/jquery/
Selektieren von Elementen
Der erste Schritt beim Arbeiten mit Formularen besteht darin, mittels JavaScript auf ein Formularelement zuzugreifen. jQuery nutzt CSS-Selektoren zur Selektierung von HTML-Elementen. Im Folgenden sei ein kurzer Überblick gegeben, wie sich Formularelemente von Xima® Formcycle mittels jQuery selektieren lassen. Weitere Information sind im Abschnitt Selektoren zu finden.
- Elemente per Name selektieren
- Zum Auswählen eines Formularfeld wird sein Name genutzt. Also der Name, der im Xima® Formcycle-Designer einem Formularelement unter Grundeigenschaften gegeben wird. Dieser Name wird auch im HTML dem Element als Wert des Attributs name mitgegeben. Um also ein Textfeld mit dem Namen tfMail zu selektieren, wird mittels jQuery selektiert: $("[name='tfName']").
- Elemente mit nuzterdefinierten Attributen selektieren
- Unter Attribute lassen sich im Xima® Formcycle-Designer einem Element nutzerspezifische HTML-Attribute vergeben. Auf diese wird mittels Attributselektoren zugegriffen: $("[data-attribute='value']"). Da diese Selektoren allerdings langsam sein können, sollten diese sparsam eingesetzt werden.
- Container-Element selektieren
- Einige Formularelemente bestehen aus dem eigentlichen HTML-Element und einem HTML-Element für das Label. Um das Container-Element zu selektieren, kann das Attribut xn verwendet werden. $("[xn='tf1']").
- Formularfeldtypen selektieren
- Jede Art von Formularelement (z.B. Seite, Textarea, Schaltfläche, Checkbox) verfügt über eine bestimmte CSS-Klasse. Falls man etwa alle Eingabefelder selektieren möchte, die sich in einem Fieldset befinden, kann man folgendes schreiben: $('.XFieldSet .XTextField').
- Variablen selektieren
- Werden Variablen erstellt, wird im Formular ein verstecktes Eingabefeld (input) erzeugt. Auch auf dieses kann mit dem Attribut name zugegriffen werden: $("[name='tfVariable']")
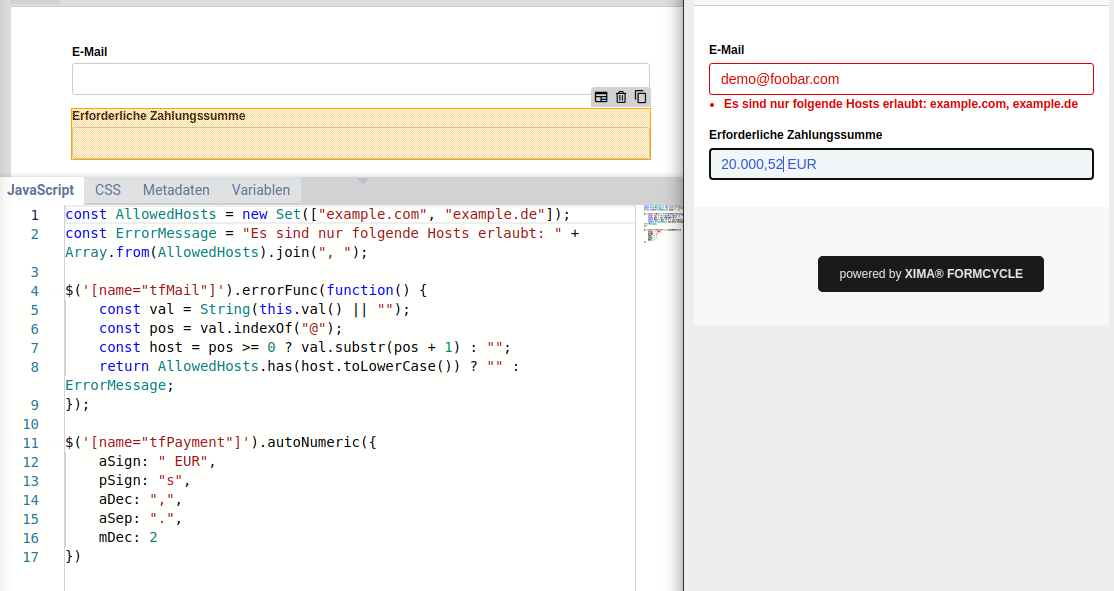
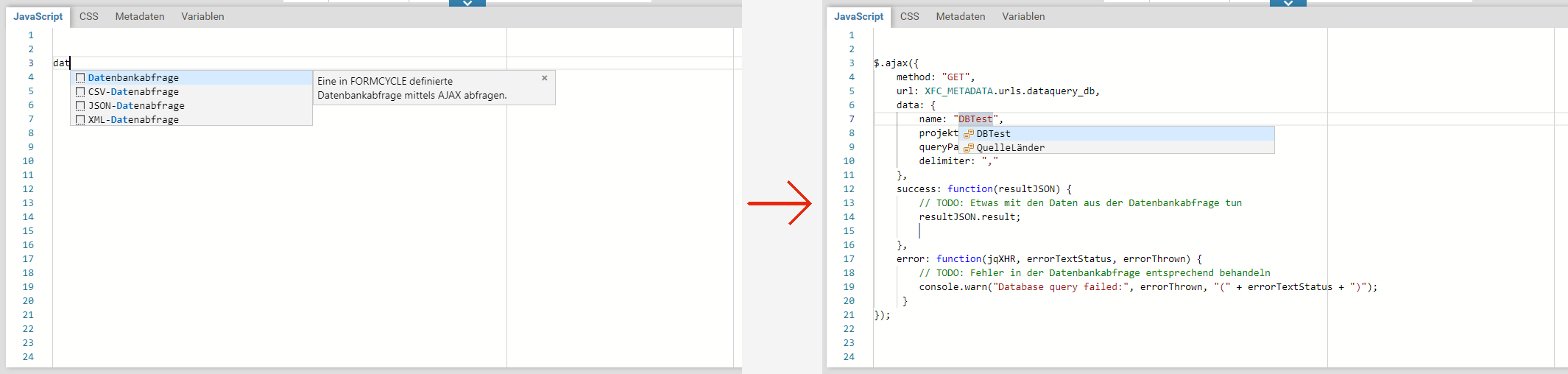
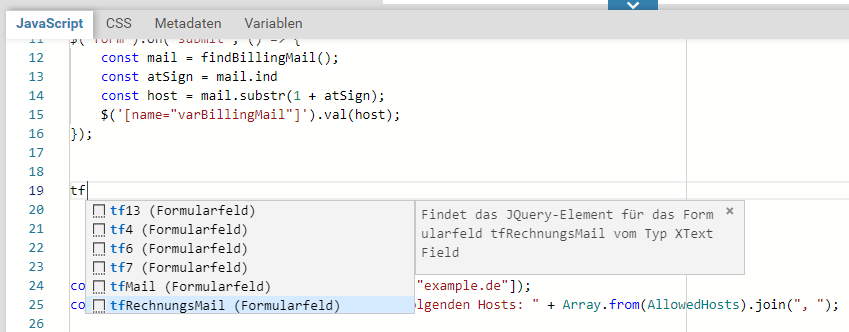
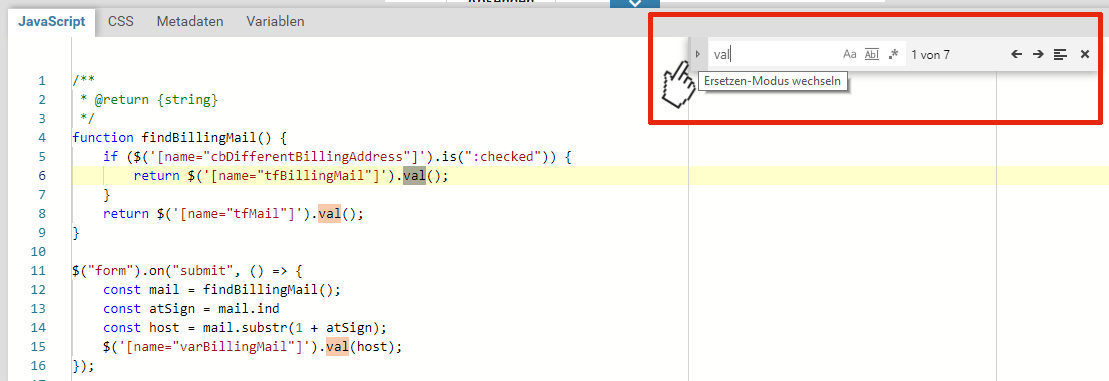
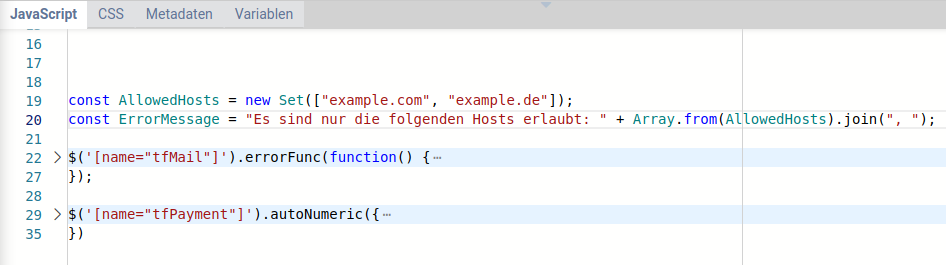
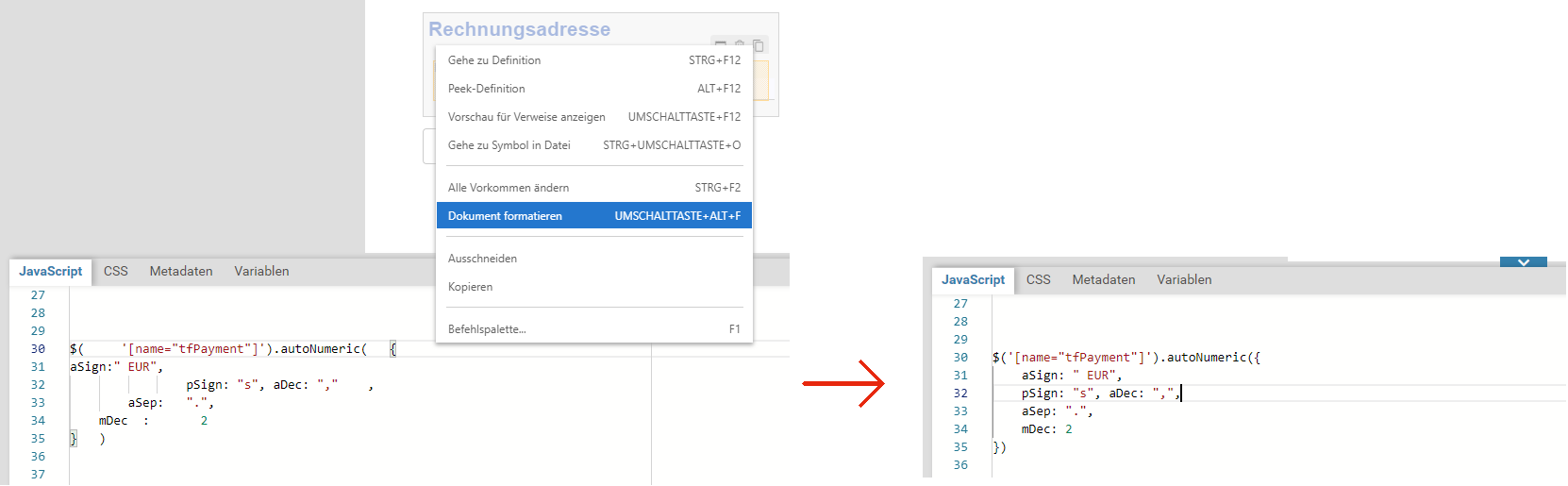
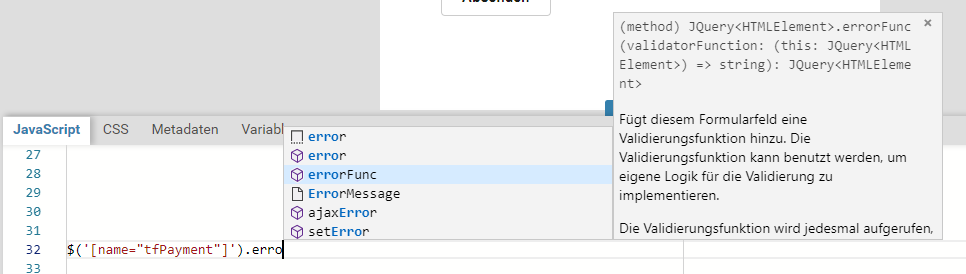
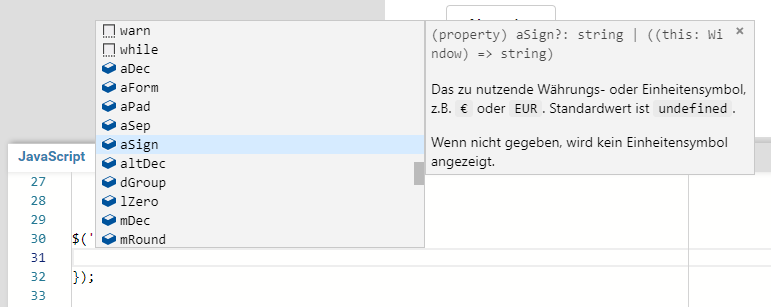
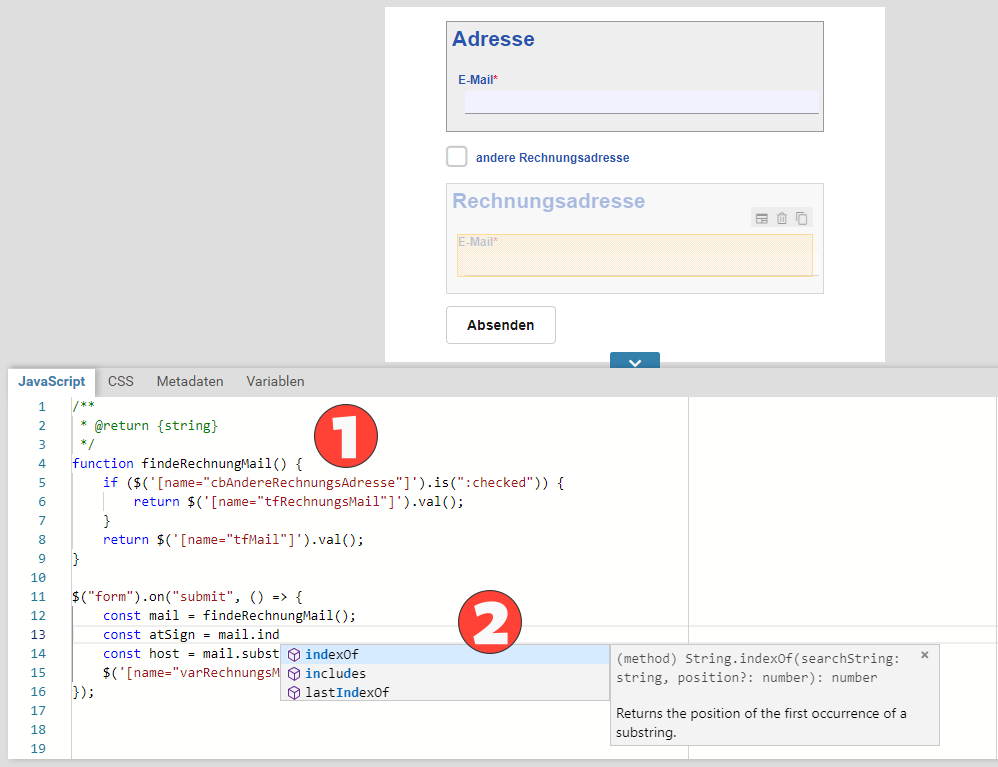
Editor
Im JavaScript-Bereich steht ein intelligenter Editor bereit, der beim Schreiben von JavaScript unterstützt. Der Editor, welcher hier verwendet wird, nennt sich Monaco Editor. Im Folgenden seien kurz einige wesentliche Funktionalitäten erwähnt: