Variablenbereich
Im Variablenbereich des Xima® Formcycle-Designers können zusätzliche Felder angelegt werden, die nie im Formular sichtbar sind. Grundsätzlich wird unterschieden zwischen Variablen, die nur serverseitig verfügbar sind, und Variable, die sowohl im Browser (Client) und auch auf dem Server zur Verfügung stehen.
Serverseitige Variablen können nur serverseitig gesetzt und gelesen werden, etwa durch Plugins oder durch die Statusverarbeitung. Mithin stehen serverseitige Variablen also nicht im JavaScript zur Verfügung.
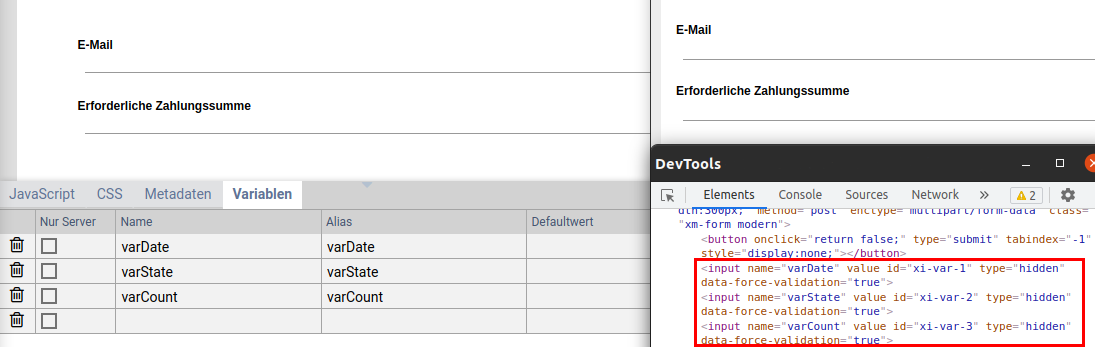
Bei Variablen, die auch im Browser zur Verfügung stehen, werden im Formular versteckte Eingabefelder erzeugt: <input type="hidden">
Wie bei normalen Eingabefelder kann im Browser auf Variablen über ihren Namen zugegriffen werden. Um dem Formular mitzuteilen, dass der Wert per JavaScript geändert wurde, ist es notwendig, das "Change"-Ereignis auszulösen. Dies kann mit .trigger('change') erfolgen.
Beispiel: $('[data-name="myAwesomeVar"]').val('test').trigger('change')
Serverseitig werden Variablen über ihren Alias referenziert, der vom Namen abweichen kann. Über die Eigenschaft Defaultwert kann der Wert einer Variablen vorbelegt werden. Browserseitige Variablen können zusätzlich beim Formularaufruf durch URL-Parameter automatisch vorbelegt werden. Der Übergabeparameter muss dabei dem Namen der Variablen entsprechen.
Beim Anlegen von Variablen werden die folgenden Eigenschaften vergeben:
- Nur Server
- Ob die Variable nur auf dem Server zur Verfügung stehen soll. Ansonsten ist sie auch im Browser als verstecktes Eingabenfeld verfügbar.und Serverseitig verfügbar.
- Name
- Name zum Zugriff im Browser (clientseitig)
- Alias
- Name zum Zugriff auf dem Server
- Defaultwert
- Vorbelegung für den Wert (Initialer Wert)