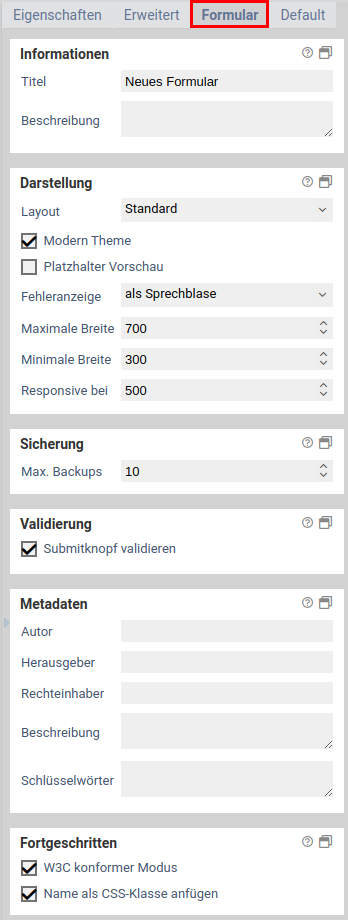
Formulareigenschaften
Über die Formulareigenschaften werden grundlegende Einstellungen wie etwa das Grundlayout (CSS), die Formularbreite und die Fehlerdarstellung festgelegt.
| Name | Beschreibung |
|---|---|
| Titel | Titel des Formulars. Dieser wird beim Öffnen des Formulars in der Titelleiste des Browsers angezeigt. |
| Beschreibung | Beschreibungstext für das Formular. Diese ist nur für den internen Gebrauch gedacht und wird beim Ausfüllen des Formulars nicht angezeigt. |
| Layout | Legt das Layout des Formulars fest. Die Auswahl Standard steht immer zur Verfügung. Wurden unter Dateien und Templates ein oder mehrere CSS-Templates angelegt, so werden diese ebenfalls in der Auswahlliste angezeigt. Nach Auswahl eines neuen Layouts wird dieses sofort auf das aktuelle Formular angewendet. |
| Modern Theme | Legt fest, welches Designlayout verwendet werden soll. |
| Platzhalter Vorschau | Legt fest, ob im Xima® Formcycle-Designer bei im Formular verwendeten Platzhaltern der Platzhalterinhalt anstelle des Platzhalters angezeigt werden soll. |
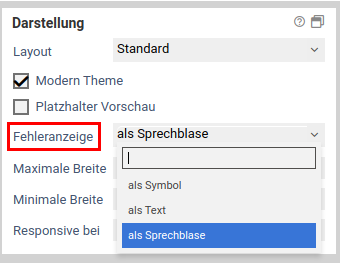
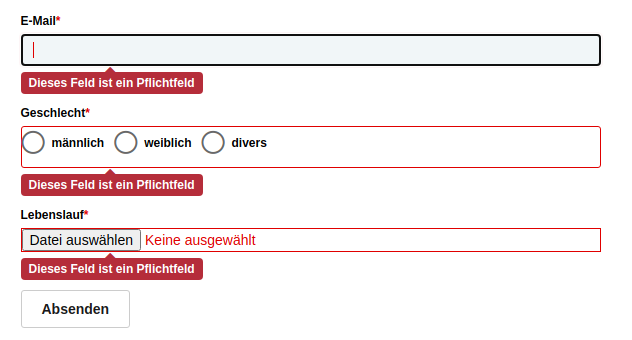
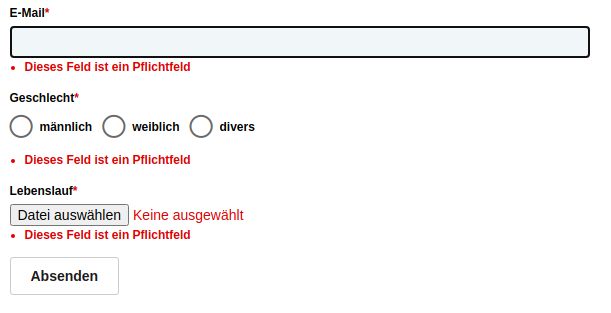
| Fehleranzeige | Wenn an einem Element als Pflichtfeld markiert ist oder ein bestimmter Datentyp festgelegt wurde, wird im Fehlerfall eine entsprechende Fehlermeldung angezeigt. Diese Einstellungen legt fest, wie Fehler angezeigt werden sollen. Die Fehlertexte werden in den globalen i18n-Variablen gehalten. |
| Max. Breite | Maximale Breite des Formulars in Pixel. |
| Min. Breite | Minimale Breite des Formulars in Pixel. Diese legt fest, ab welcher Größe die Elemente nicht mehr der Browsergröße angepasst werden. Ist die Breite des Browser-Fensters kleiner als der angegebene Wert, behalten die Elemente ihre Größe und es werden im Browser stattdessen Bildlaufleisten (Scrollbars) angezeigt. Ist die Breite des Browser-Fensters größer als der eingestellte werden, passen sich die Elemente der Breite des Browsers proportional an. |
| Responsive bei | Breite in Pixel, ab der sich die Seite responsive verhalten soll. Wird die eingestellte Breite in Pixel unterschritten, so wird in den Reponsive-Modus umgeschaltet. Hierbei wird das Formular für kleine Bildschirme (mobile Geräte) optimiert und etwa Formularelemente nicht mehr nebeneinander, sondern untereinander angezeigt. |
| Max. Backups | Maximale Anzahl an Backups, die vom Formular gemacht werden. Bei jedem Speichern des Formulars wird ein neues Backup erzeugt. |
| Absendebutton validieren | Wenn aktiviert, wird geprüft, ob es den Absendebutton zum Zeitpunkt der Auslieferung des Formulars wirklich gab. Wird im Workflow ein Absendebuttonereignis verwendet, kann hiermit eine Manipulation des Workflows verhindert werden. |
| Autor | Metadatenfeld, dessen Inhalt als <meta>-Tag mit dem name-Attribut author in den HTML-Header des Formulars platziert wird. |
| Herausgeber | Metadatenfeld, dessen Inhalt als <meta>-Tags mit dem name-Attributen publisher und DC.Publisher in den HTML-Header des Formulars platziert wird. |
| Rechteinhaber | Metadatenfeld, dessen Inhalt als <meta>-Tag mit dem name-Attribut copyright in den HTML-Header des Formulars platziert wird. |
| Beschreibung | Metadatenfeld, dessen Inhalt als <meta>-Tags mit dem name-Attribut description und DC.Description in den HTML-Header des Formulars platziert wird. |
| Schlüsselwörter | Metadatenfeld, dessen Inhalt als <meta>-Tag mit dem name-Attribut keywords in den HTML-Header des Formulars platziert wird. |
| W3C konformer Modus | Sorgt dafür, dass das durch das Formular erzeugte HTML wohlgeformt und gemäß der W3C-Spezifikation W3C valide ist. Dieser Modus ist standardmäßig für neue Formulare aktiviert. Bei aktiviertem W3C-Modus stehen einige Attribute an den HTML-Elementen nicht mehr zur Verfügung, wie etwa cn= und xn=. Im JavaScript und CSS sollten daher die Selektoren [data-cn=...], [data-name=...], [data-xn=...] etc. verwendet werden. Die neuen data-Attribute werden sowohl bei aktiven als auch deaktivierten W3C-Modus an die Formularelemente geschrieben. |
| Name als CSS-Klasse anfügen | Wenn aktiviert, wird allen Formularelementen eine CSS-Klasse mit deren Namen hinzugefügt. Diese Option ist standardmäßig für neue Formulare aktiviert. Wenn aktiviert, können sie etwa $(".tfEmail") statt $("[name='tfEmail']") verwenden. |