Autocomplete mit AJAX
In diesem Beispiel wird der WebSevice Geonamesin ein Formular von Xima® Formcycle mithilfe von AJAX angebunden. Das Ergebnis wird anschließend über die autocomplete Funktion an der Oberfläche zur Auswahl angeboten.
Im ersten Schritt erstellen wir eine Funktion zum Aufrufen des WebService und übergeben die erforderlichen Daten (data). Weiterhin geben wir an wie das Ergebnis bei erfolgreicher Antwort (success) verarbeitet werden soll. Die Funktion $.ajax ist sehr umfangreich und verfügt über eine große Anzahl von Parametern welche im Detail unter http://api.jquery.com/jquery.ajax/ beschrieben werden.
$.ajax({
url: "http://api.geonames.org/searchJSON",
dataType: "jsonp",
data: {
q:"DE",
country:"DE",
lang:"DE",
username:"ximademo",
featureClass: "P",
style: "full",
maxRows: 12,
name_startsWith: request.term
},
success: function( data ) {
response( $.map( data.geonames, function( item ) {
return {
label: item.name + (item.adminName1 ? ", " + item.adminName1 : ""),
value: item.name
}
}));
}
});
}
Als nächstes initialisieren wir die "Autocomplete" Funktionalität für unser Textfeld "tf1". Als Quelle (source) muss nun die Funktion aus Schritt 1 angegeben werden. Eine ausführliche Dokumentation der Funktion "autocomplete" finden Sie unter http://api.jqueryui.com/autocomplete/.
source: geonamesCity
});
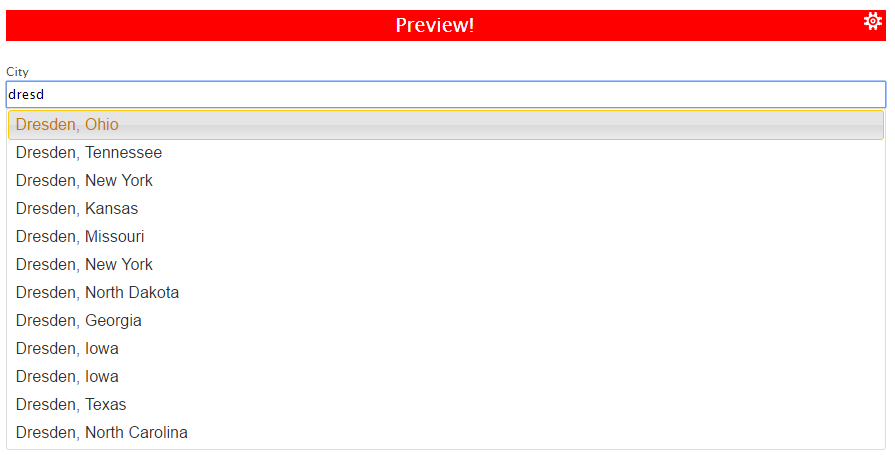
Mit dem beigefügtem Formular können Sie dieses Beispiel ausprobieren