CSS-Bereich
Css wurde entworfen, um Darstellungsvorgaben weitgehend von den Inhalten zu trennen. Elemente eines Dokumentes können mit sogenannten Css-Selektoren aufgrund verschiedener Eigenschaften identifiziert werden, zum Beispiel über ihre Klasse, über ihre Attributen oder über ihrer Position im Dokument. Mittels Css-Eigenschaften wird dann die Darstellung der so selektierten Elemente geändert, etwa um eine andere Schriftart oder Farbe zu setzen.
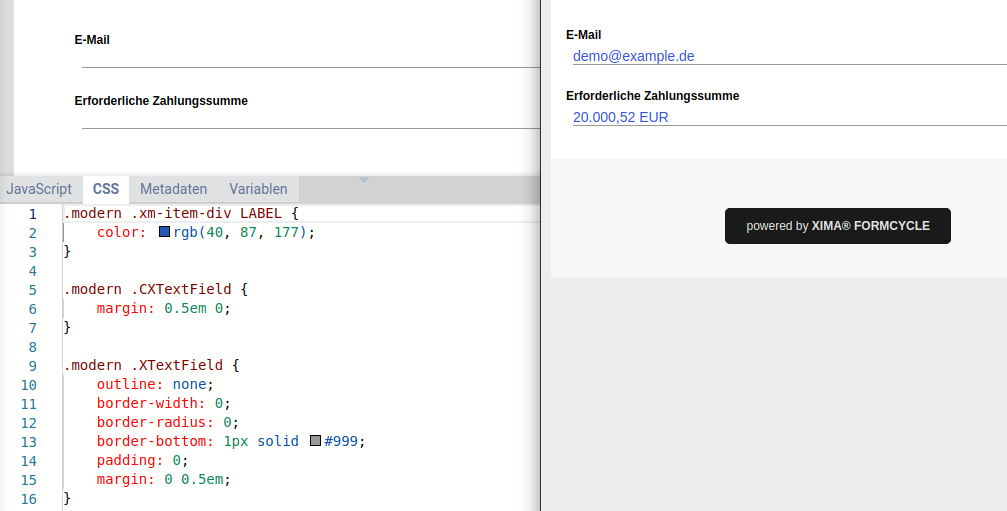
Im Css-Bereich kann eigenes Css geschrieben werden, um die visuelle Darstellung des Formulars zu ändern.
Eine Liste von speziellen Selektoren innerhalb von Xima® Formcycle findet sich unter Selektoren.
Hilfeseiten und Tutorials zu CSS
CSS-Selektoren
- https://wiki.selfhtml.org/wiki/CSS/Selektoren
- https://developer.mozilla.org/de/docs/Web/Guide/CSS/Getting_started/Selektoren
CSS-Eigenschaften
- https://wiki.selfhtml.org/wiki/CSS/Eigenschaften
- http://www.mediaevent.de/css/tabelle-csseigenschaften.html
Beispiele
Hier werden Standardwerte für das Formular gesetzt. In dem für das Formular eine Schriftgröße in Pixel gesetzt wird, können für alle anderen Elemente die Css-Einheiten em verwendet werden. Wird später die Schriftgröße des Formulars geändert, ändern sich alle anderen Schriftgrößen proportional.
font-size: 16px; /* Setzt die Basisschriftgröße. */
color: #111; /* Setzt die Default-Schriftfarbe. */
font-family: Arial; /* Setzt die Default-Schriftart. */
}
Hiermit werden alle Texten mit der Klasse hoherText groß dargestellt. Die Klasse kann im Xima® Formcycle-Designer rechts unter Css-Klassen Elementen gegeben werden.
height: 60px; /* Setzt die Höhe des Feldes auf 60 Pixel */
font-size: 40px; /* Setzt die Schriftgröße auf 40 Pixel. */
font-weight: bold; /* Macht den Text fett. */
text-align: center; /* Richtet den Text mittig aus. */
}
Weitere mögliche Css-Anpassungen werden auf einer Beispielseite genauer vorgestellt.
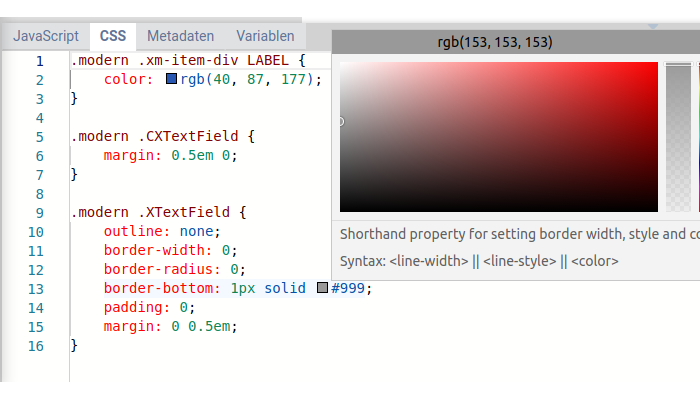
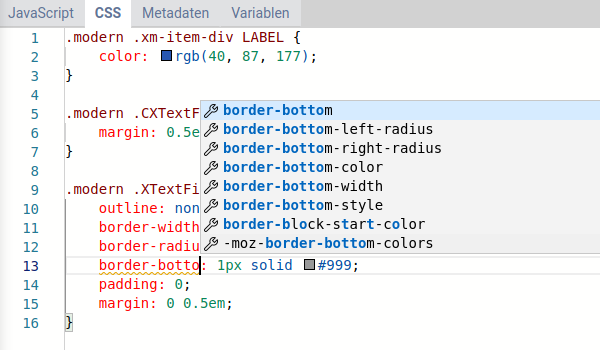
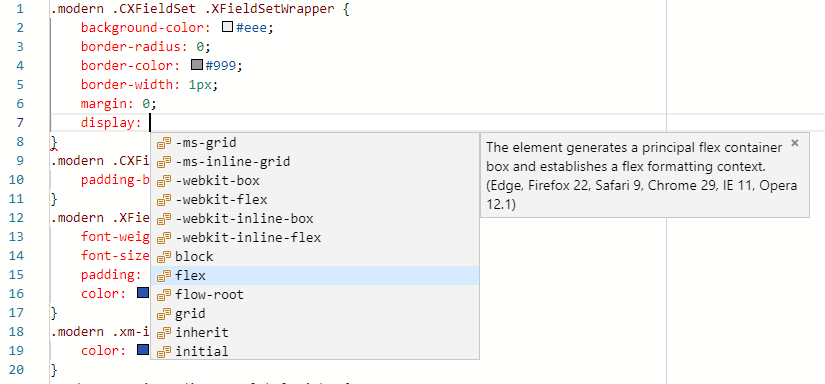
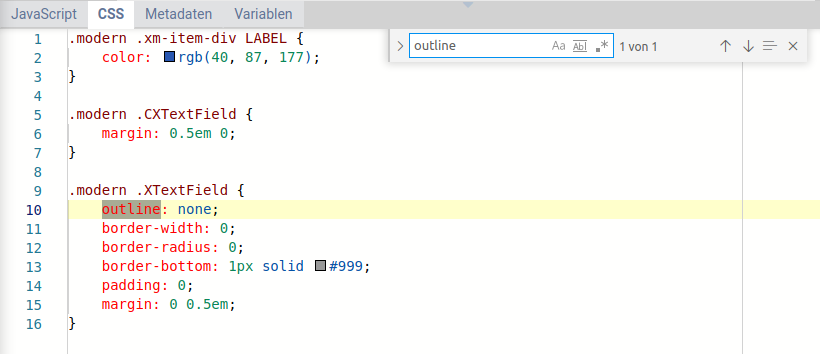
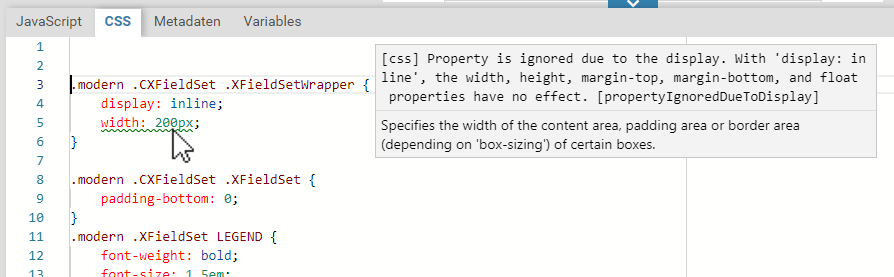
Editor
Im Css-Bereich steht ein intelligenter Editor bereit, der beim Schreiben von Css unterstützt. Der Editor, welcher hier verwendet wird, nennt sich Monaco Editor. Im folgenden seien kurz einige wesentliche Funktionalitäten erwähnt: