Nummerierung wiederholbarer Elemente
Manchmal ist es sinnvoll, bei dynamischen Elementen eine fortlaufende Nummer anzuzeigen. Statt die Nummerierung im Html fest zu hinterlegen, können wir sie dynamisch durch Css hinzufügen.
Änderungen im Formular
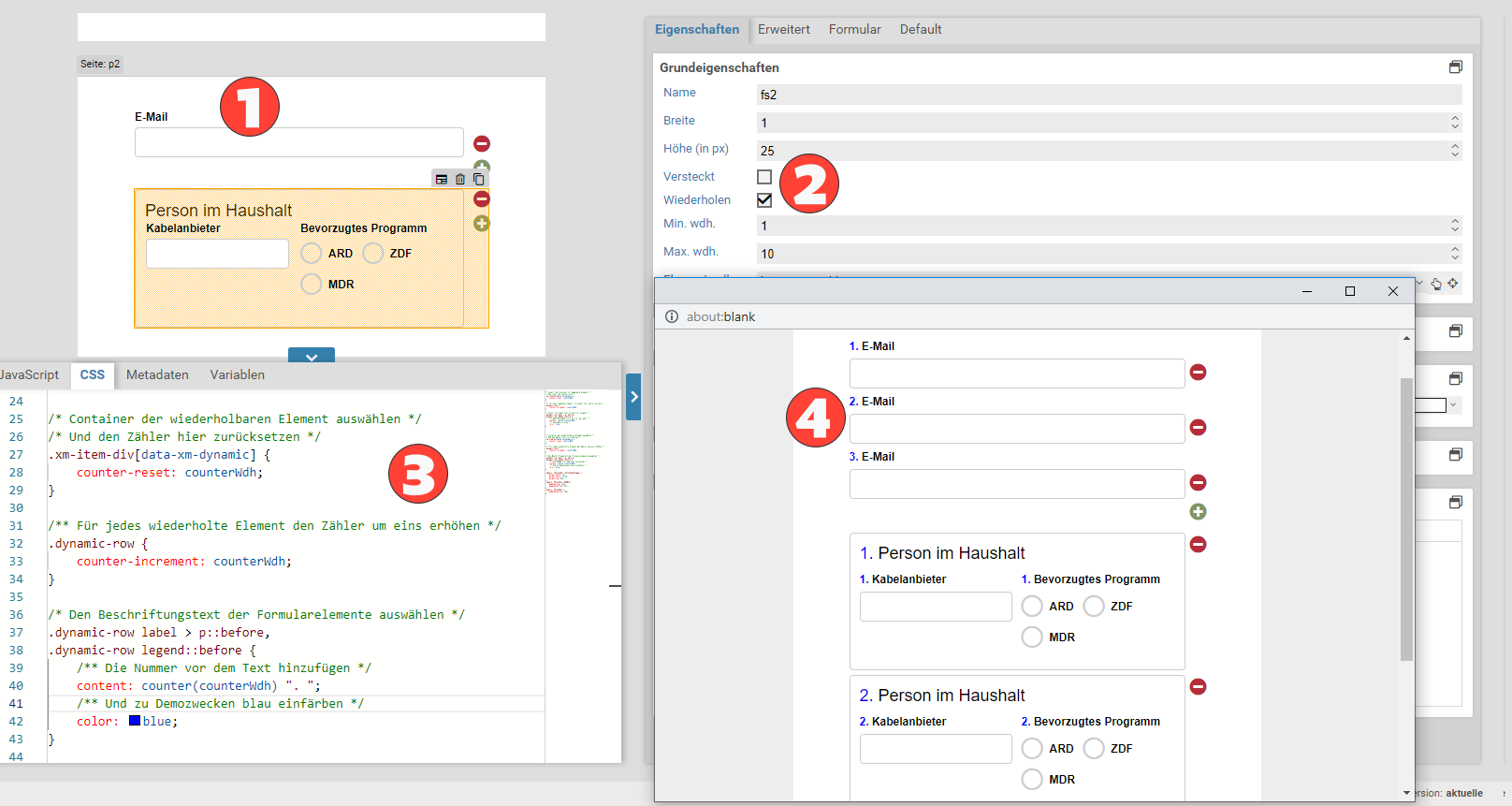
Zuerst fügen wir im Xima® Formcycle-Designer einige Formularelement zum Formular hinzu. Nun schalten wie die Formularelemente wiederholbar. Dazu setzen wir das Häkchen bei der Einstellung im Xima® Formcycle-Designer unter Grundeigenschaften.
Änderungen im CSS-Bereich
Im Css-Bereich können wir nun die Nummerierung vornehmen. Dies geschieht mit den Css-Eigenschaften counter-reset sowie counter-increment. Im Css kann es einen oder mehrere Zähler geben. Jeder Zähler hat einen Namen und einen aktuellen Zahlenwert. Und wann zählt ein Zähler hoch? Das funktioniert wie folgt:
- Der Anfangswert ist 0.
- Nun wird die HTML-Struktur des Formulars von oben nach unten durchgegangen.
- Wird auf ein Element mit der Css-Eigenschaft counter-reset getroffen, wird der Zähler auf den angegebenen Wert zurück gesetzt.
- Wird auf ein Element mit der Css-Eigenschaft counter-increment getroffen, wird der Zähler um eins erhöht.
Das können wir dazu nutzen, den Zähler bei jedem wiederholten Element zu erhöhen. Im Beschriftungstext des Eingabefeld ist es uns so möglich, mittels des Pseudo-Elements before und counter(...) den aktuellen Wert des Zählers einzufügen.
Bevor wir das Css schreiben, müssen wir noch zwei Sachen wissen. Jedes Formularelement befindet sich in einem Container (div) mit der Klasse xm-item-div. Dieser Container hat den Namen des Formularlements im Attribut xn. Zudem liegt jedes wiederholte Element nochmal in einem eigenen Container mit der Klasse dynamic-row.
/* And reset the counter here */
.xm-item-div[data-xm-dynamic] {
counter-reset: counter;
}
/** For each repeated element, increment the counter by one */
.dynamic-row {
counter-increment: counter;
}
/* Select the label text of each for element */
.dynamic-row label > p::before,
.dynamic-row legend::before {
/** Add the number in front of the label */
/* Example for using letters instead:
content: counter(counter, lower-alpha); */
content: counter(counter) ". ";
/** And make it blue */
color: blue;
}
Sie können die Nummerierung entweder dem LABEL-Element oder dem P-Element innerhalb des Labels hinzufügen. Beim Hinzufügen zum P-Element, wie im obigen Beispiel, wird die Nummerierung links von der Beschriftung angezeigt. Andernfalls erscheint es auf dem Label. Weitere verfügbare Typen für Zähler sind: decimal, decimal-leading-zero, lower-roman, upper-roman, lower-greek, lower-latin, upper-latin, armenian, georgian, lower-alpha, upper-alpha.