Numbering repeatable elements
Repeatable elements are elements where the user can create multiple instances, eg. for entering more than one email address. Sometimes we might want to add an incrementing number to each repeated element. We could modify the HTML directly via JavaScript, but that is cumbersome and error-prone. Instead, we can add numbers dynamically via Css.
Changes to the form
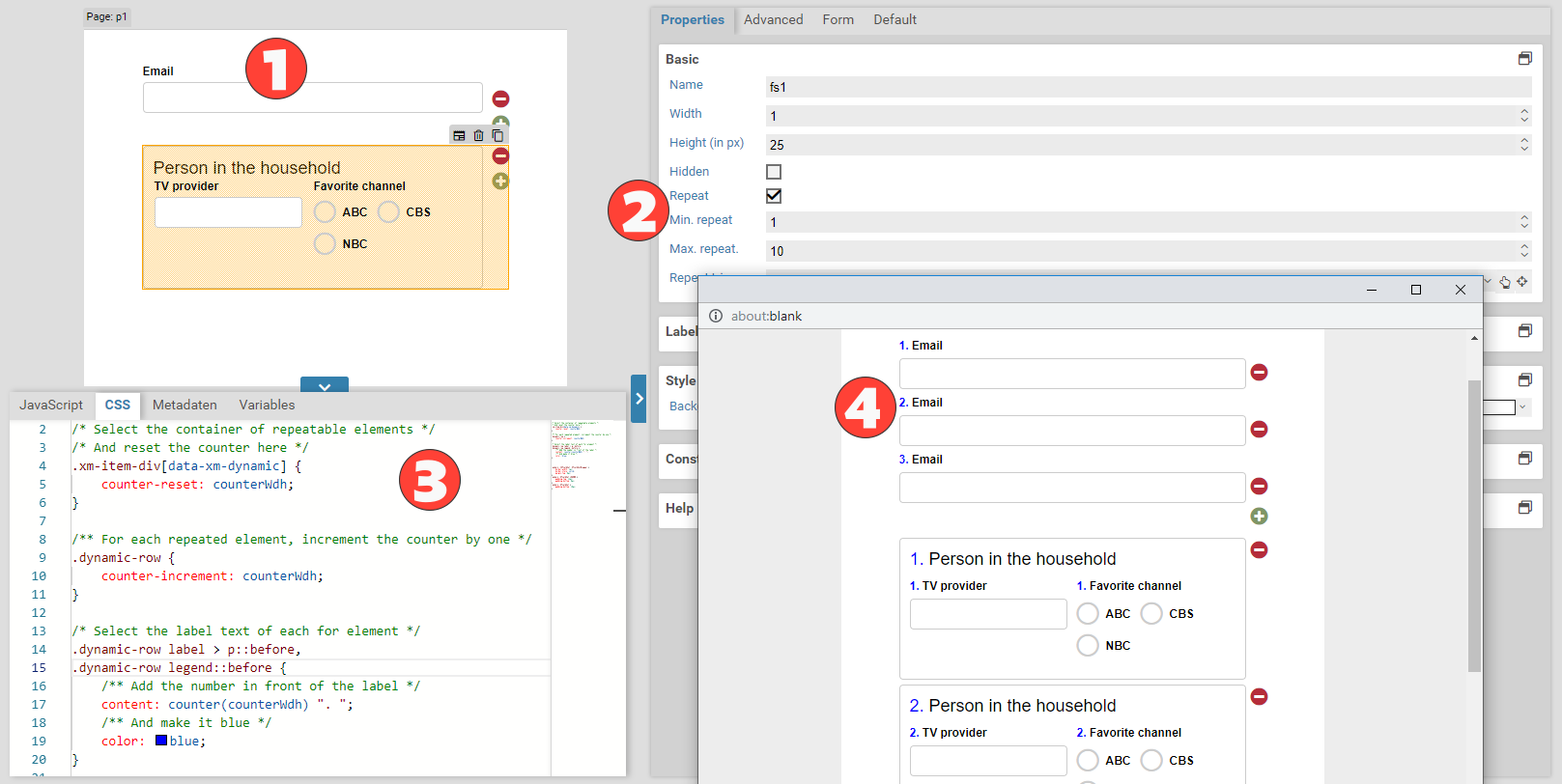
First we open the Xima® Formcycle Designer and add some form elements to the form. Now we make these elements repeatable by clicking on the checkbox in the base settings section of the properties panel.
Changes to the CSS
We open Css tab and enter the appropriate Css that will do the numbering for us. For this, we use the Css properties counter-reset together with the property counter-increment. Css allows for one or many counters. Each counter has got a unique name and a current value. And when does the counter increase? This works as follows:
- The initial value is set to 0.
- Now each HTML element is visited in order of occurrence.
- When an element with the Css property counter-reset is encountered, the counter is reset to the given value
- When an element with the Css property counter-increment is encountered, the counter is increased by one.
We can use this behavior and increment the counter for each repeated element. This lets us add the current value of the counter before the label of each element. We achieve this with the pseudo element before and counter(...) to insert the current value.
Before we get to the Css, we need to recall two things. Each form element is put inside a container (div) with the class xm-item-div. That container also gets the attribute xn, which is set to the current name of the form element. Additionally, each repeated element itself is also put inside a container element with the class dynamic-row.
/* And reset the counter here */
.xm-item-div[data-xm-dynamic] {
counter-reset: counter;
}
/** For each repeated element, increment the counter by one */
.dynamic-row {
counter-increment: counter;
}
/* Select the label text of each for element */
.dynamic-row label > p::before,
.dynamic-row legend::before {
/** Add the number in front of the label */
/* Example for using letters instead:
content: counter(counter, lower-alpha); */
content: counter(counter) ". ";
/** And make it blue */
color: blue;
}
You could add the numbering either to the LABEL element or to the P element inside the label. When we add it to the P element, as in the example above, the numbering shows up to the left of the label. Otherwise, it shows up on top of the label. Other possible types for a counter are: decimal, decimal-leading-zero, lower-roman, upper-roman, lower-greek, lower-latin, upper-latin, armenian, georgian, lower-alpha, upper-alpha.