Checkbox
Funktionsweise
Das Formularelement Checkbox fügt eine Checkbox in das aktuelle Formular ein. Über die Elementeigenschaft Label kann das Formularelement auch mit einem Label beschriftet werden.
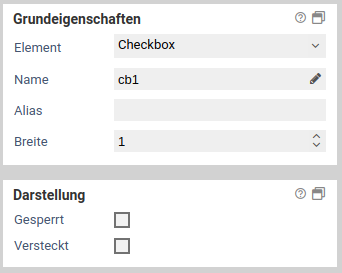
Grundeigenschaften
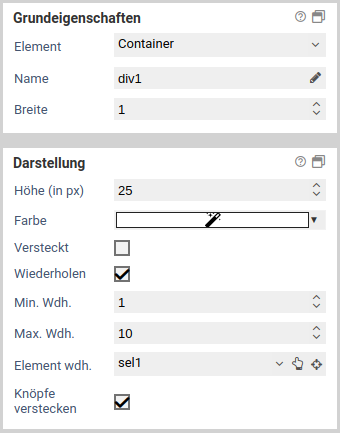
Basiseinstellungen für Grundeigenschaften
Die Grundeigenschaften Name, Breite und Versteckt stehen jedem Formularelement zur Verfügung.
| Name | Beschreibung |
|---|---|
| Element | Elementtyp des Formularelements. Der Elementtyp kann durch Auswahl eines anderen Elementtyps aus dem Dropdown-Menü geändert werden. Die Elementtypen, in die ein Element umgewandelt werden kann, hängen dabei vom ursprünglichen Typ ab. Container und Fieldsets können nur in den jeweils anderen Elementtyp transformiert werden. Alle anderen Elementtypen können in jeden anderen Typ transformiert werden, außer in Container und Fieldsets. |
| Name | Name des Elements. Es sind nur Buchstaben und Zahlen erlaubt. Um den Namen zu ändern und gleichzeitig die Referenzen auf dieses Formularelement zu aktualisieren sollte die Funktion zum Umbenennen von Formularelementen verwendet werden. |
| Alias | Ein alternativer Name für das Formularelement, der alle Zeichen enthalten darf. |
| Breite | Relative Breite des Elements zu anderen Elementen in einer Formularzeile. Sind etwa drei Elemente nebeneinander platziert und haben für die Breite die Werte 10, 10 und 30 so nehmen sie in dieser Reihenfolge 20%, 20% und 60% der gesamten Breite der Formularzeile ein. |
| Versteckt | Ist hier ein Häkchen gesetzt, so wird das Element versteckt. Um es wieder anzuzeigen, kann die Eigenschaft sichtbar wenn oder eine entsprechende JavaScript-Funktion wie jQuery.fn.visible verwendet werden. |
| Gesperrt | Der Inhalt des Formularelementes kann nicht editiert werden. Der Inhalt wird auch beim Absenden nicht übertragen. Für Textfelder kann zudem ausgewählt werden, ob der Inhalt beim Absenden übertragen wird oder nicht. |
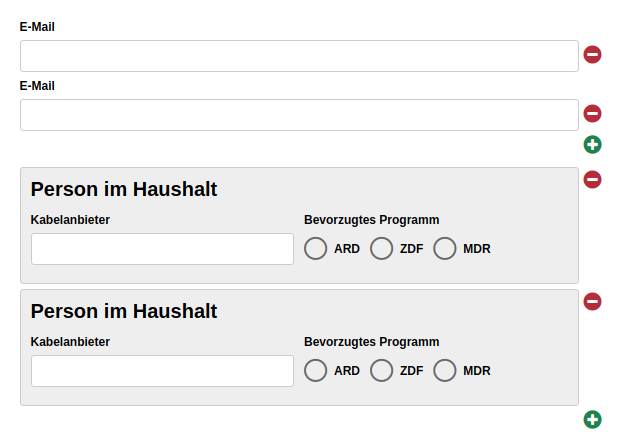
| Wiederholen | Ist diese Option aktiviert, so kann der Nutzer eine beliebige Anzahl an Wiederholunge (Kopien) von diesem Formularelement erstellen. Damit ist es etwa möglich, eine oder mehrere E-Mail-Adressen anzugeben. Es ist nicht möglich, wiederholte Elemente zu verschachteln: Ist ein Fieldset oder Container wiederholt, so kann kein Element darin mehr wiederholt werden. |
| Min. wdh. | Mindestzahl an Wiederholungen, die vorhanden sein müssen. Eine wiederholtes Formularelement ist nicht löschbar, wenn dadurch diese Mindestzahl unterschritten werden würde. Die hier eingestellte Anzahl ist zudem auch anfangs sichtbare Anzahl an Wiederholungen (beim Aufrufs des Formulars). |
| Max. wdh. | Höchstzahl an Wiederholungen, die erlaubt ist. Es kann keine weitere Kopie von einem Formularelement erzeugt werden, wenn dadurch diese Höchstzahl überschritten werden würde. |
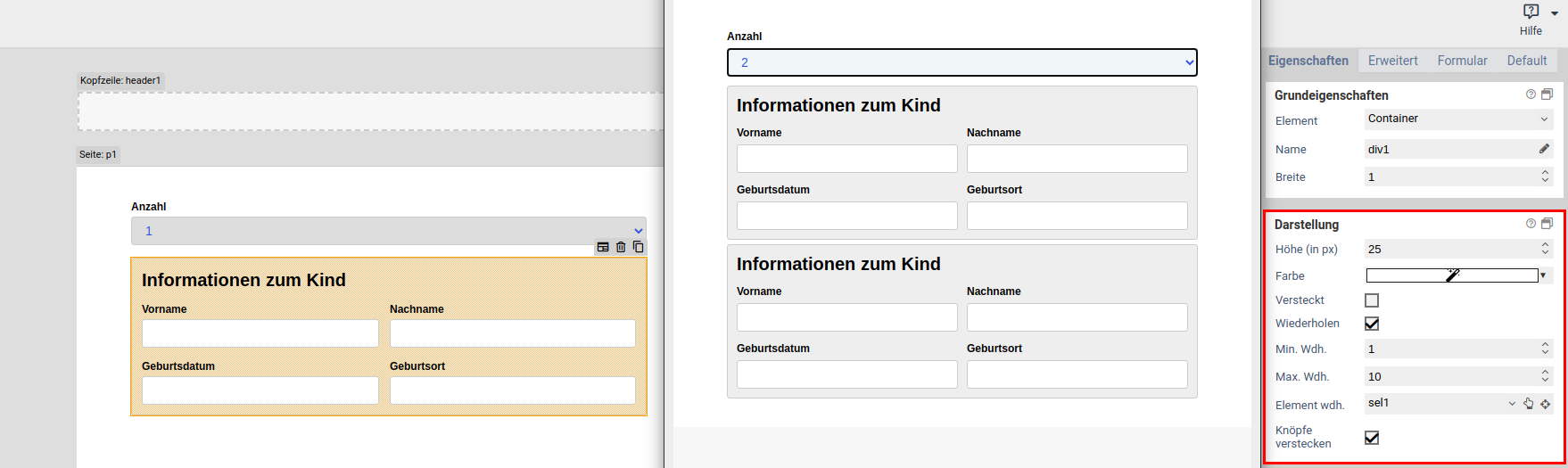
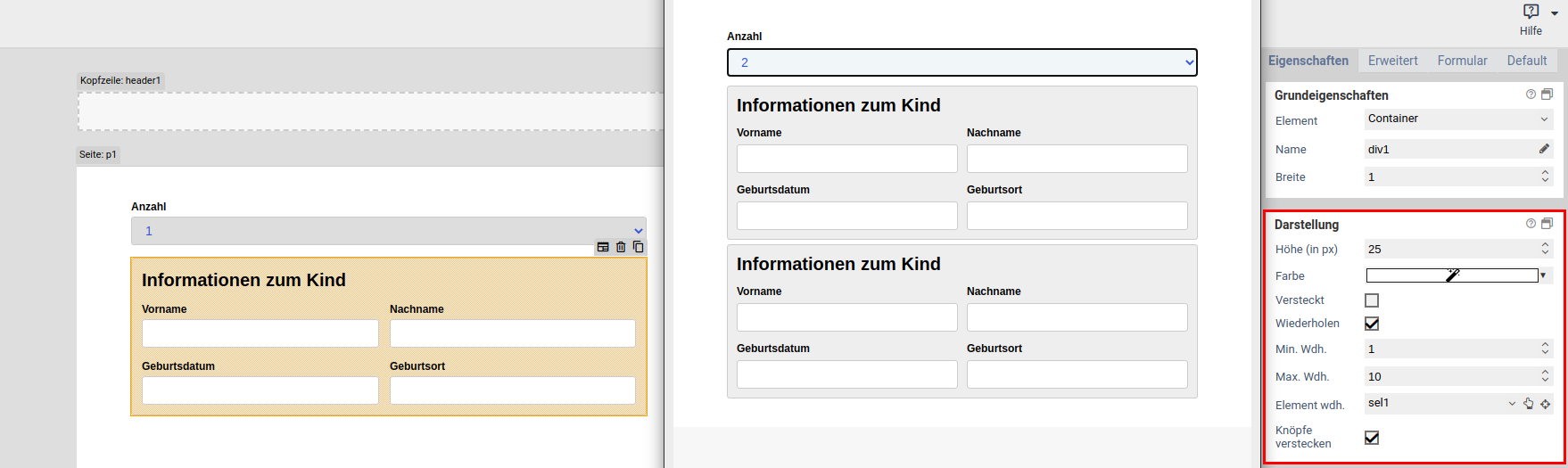
| Element wdh. | Falls hier ein Element ausgewählt ist, bestimmt der Wert des ausgewählten Elements (Trigger-Element) die Anzahl an Wiederholungen. Beispiel: Es wird ein Auswahlelement oder Eingabefeld für die Anzahl der Kinder angelegt. Ein Fieldset, wo die Daten zu einem Kind eingegeben werden, wird wiederholt. Die Anzahl der Wiederholungen wird aus dem Auswahlelement bzw. Eingabefeld genommen. Damit ist immer für jedes Kind ein Fieldset vorhanden. |
| Knöpfe verstecken | Nur verfügbar, falls unter Element wdh. ein Element ausgewählt ist. Mit dieser Option können die Plus- und Minusknöpfe zum Hinzufügen und Entfernen von Elementwiederholungen ausgeblendet werden. Dies ist dann sinnvoll, wenn die Anzahl der Wiederholungen nur über das ausgewählte Trigger-Element festgelegt werden soll. |
Alias
Jedes Formular sendet Daten nach dem Prinzip Elementname Wert. Diese Elementnamen können über die Platzhalterersetzung in Aktionen und Templates verwendet werden. In einigen Fällen kann es vorkommen, dass diese Namen nicht für die Weiterverarbeitung verwendet werden können. Das kann z.B. auftreten, wenn für die Weiterverarbeitung spezielle Zeichen verwendet werden müssen, die im Formulardesigner nicht zulässig sind. Für diesen Fall besteht die Möglichkeit, einen Alias zu vergeben.
Wurde ein Alias vergeben, wird nun statt dem Namen des Formularelements der Alias für die Verarbeitung in den Aktionen und bei der Platzhalterersetzung verwendet.
Umbenennen von Formularelementen
Werden Formularelemente ganz einfach umbenannt, funktionieren möglicherweise Teile des JavaScript oder der Verarbeitung nicht mehr korrekt, da diese das Formularelement über dessen Namen referenzieren. Mit einem Klick auf das Stiftsymbol neben dem Formularelementnamen kann das Formularelement umbenannt werden, wobei zugleich sämtliche Referenzen auf das Formularelement aktualisiert werden. Es kann ausgewählt werden, an welchen Stellen nach Referenzen auf das Formularelement gesucht werden soll:
- im JavaScript-Bereich des Formulars
- im CSS-Bereich des Formulars
- in JavaScript-Formulardateien
- in CSS-Formulardateien
- in der Verarbeitung des Formulars
- bei Elementen auf die Eigenschaft "Wert"
- bei Elementen auf die Eigenschaft "Schaltflächen"
- bei Elementen auf die Eigenschaft "Optionen"
Wird eine Referenz in den ausgewählten Bereichen gefunden, wird diese mit dem neuen Namen aktualisiert.
Im JavaScript-Bereich ist darauf zu achten, dass nur übliche Arten behandelt werden, auf ein Formularelement zu referenzieren. In Selektoren wie $('[name="tfEmail"]') wird der Name entsprechend angepasst. Unübliche Selektoren wie document.getElementByName("tfEmail") werden nicht angepasst. Weiterhin ist es prinzipiell unmöglich, alle in einer Programmiersprache möglichen Referenzen anzupassen, beispielsweise wenn der Name aus Variablen, Berechnungen oder externen Datenquellen bezogen wird: ["EMail", "Vorname", "Nachname"].forEach(name => $(`[name="tf${name}"]`).clear()) Daher sollte bei Formular mit komplexen JavaScript immer manuell geprüft werden, welche Auswirkungen eine Umbennenung eines Formularelements hat.
Zusätzlich hat dieses Formularelement noch folgende Eigenschaften im Bereich Grundeigenschaften.
Darstellung
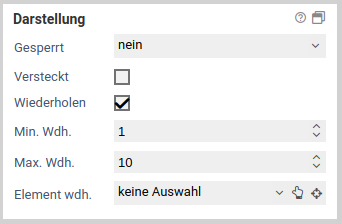
Basiseinstellungen für Darstellung
Die in diesem Bereich vorhandenen Eigenschaften dienen dazu, die Sichtbarkeit des Formularelements zu konfigurieren. Die Grundeigenschaft Versteckt steht dabei jedem Formularelement zur Verfügung. Die Eigenschaften Gesperrt und Wiederholen sowie die davon abhängigen Eigenschaften sind nur bei Elemententypen verfügbar, bei denen dies sinnvoll ist.
| Name | Beschreibung |
|---|---|
| Versteckt | Ist hier ein Häkchen gesetzt, so wird das Element versteckt. Um es wieder anzuzeigen, kann die Eigenschaft sichtbar wenn oder eine entsprechende JavaScript-Funktion wie jQuery.fn.visible verwendet werden. |
| Gesperrt | Der Inhalt des Formularelementes kann nicht editiert werden. Der Inhalt wird auch beim Absenden nicht übertragen. Für Textfelder kann zudem ausgewählt werden, ob der Inhalt beim Absenden übertragen wird oder nicht. |
| Wiederholen | Ist diese Option aktiviert, so kann der Nutzer eine beliebige Anzahl an Wiederholungen (Kopien) von diesem Formularelement erstellen. Damit ist es etwa möglich, eine oder mehrere E-Mail-Adressen anzugeben. Es ist nicht möglich, wiederholte Elemente zu verschachteln: Ist ein Fieldset oder Container wiederholt, so kann kein Element darin mehr wiederholt werden. |
| Min. wdh. | Mindestzahl an Wiederholungen, die vorhanden sein müssen. Eine wiederholtes Formularelement ist nicht löschbar, wenn dadurch diese Mindestzahl unterschritten werden würde. Die hier eingestellte Anzahl ist zudem auch anfangs sichtbare Anzahl an Wiederholungen (beim Aufrufs des Formulars). |
| Max. wdh. | Höchstzahl an Wiederholungen, die erlaubt ist. Es kann keine weitere Kopie von einem Formularelement erzeugt werden, wenn dadurch diese Höchstzahl überschritten werden würde. |
| Element wdh. | Falls hier ein Element ausgewählt ist, bestimmt der Wert des ausgewählten Elements (Trigger-Element) die Anzahl an Wiederholungen. Beispiel: Es wird ein Auswahlelement oder Eingabefeld für die Anzahl der Kinder angelegt. Ein Fieldset, wo die Daten zu einem Kind eingegeben werden, wird wiederholt. Die Anzahl der Wiederholungen wird aus dem Auswahlelement bzw. Eingabefeld genommen. Damit ist immer für jedes Kind ein Fieldset vorhanden. |
| Knöpfe verstecken | Nur verfügbar, falls unter Element wdh. ein Element ausgewählt ist. Mit dieser Option können die Plus- und Minusknöpfe zum Hinzufügen und Entfernen von Elementwiederholungen ausgeblendet werden. Dies ist dann sinnvoll, wenn die Anzahl der Wiederholungen nur über das ausgewählte Trigger-Element festgelegt werden soll. |
Dieses Element hat keine zusätzlichen Einstellungen im Bereich Darstellung.
Bedingungen
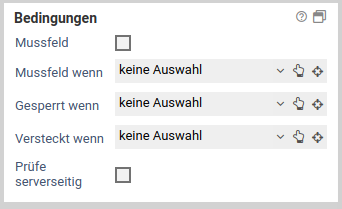
Basiseinstellungen für Bedingungen
Über die Bedingungen werden Validierungen und Sichtbarkeiten für die Formularelemente festgelegt. Einige Bedingungen sind nur für manche Formularelemente verfügbar, diese sind auch noch einmal in der Hilfe zu den einzelnen Elementen beschrieben.
Steuerbare Eigenschaften
| Name | Beschreibung |
|---|---|
| Versteckt wenn | Wenn die Bedingung erfüllt ist, wird das Formularelement versteckt. |
| Sichtbar wenn | Wenn die Bedingung erfüllt ist, wird das Formularelement angezeigt. Diese Option erscheint, wenn das Formularfeld auf versteckt geschalten wurde. |
| Gesperrt wenn | Wenn die Bedingung erfüllt ist, wird das Formularelement nicht-editierbar geschaltet. |
| Editierbar wenn | Wenn die Bedingung erfüllt ist, wird das Formularelement wieder editierbar geschaltet. Diese Option erscheint, wenn das Formularfeld auf gesperrt geschalten wurde. |
| Mussfeld | Ist diese Option aktiviert, muss das Formularfeld zwingend ausgefüllt werden. Wenn diese Option aktiviert ist, werden unter Mussfeld wenn konfigurierte Bedingung ignoriert. |
| Mussfeld wenn | Wenn die Bedingung erfüllt ist, wird das Formularelement zu einem Mussfeld. |
| Mussfeldgruppe | Nur verfügbar, wenn Mussfeld ausgewählt ist. Legt die Mussfeldgruppe fest, zu der das Element gehören soll. Wenn zwei oder mehr Elemente zu einer Mussfeldgruppe gehören, muss mindestens eines davon einen Wert haben, alle anderen müssen aber nicht ausgefüllt werden. |
| Prüfe serverseitig | Wenn diese Option aktiviert ist, werden die abgesendeten Daten auch auf dem Server geprüft. Die Daten werden im Browser geprüft, dennoch ist es technisch möglich, ungültige Formulare abzusenden. Schlägt die serverseitige Validierung fehl, erscheint im Formular die entsprechende Fehlermeldung. 7.2.0+ Bei der Verwendung einer benutzerdefinierten Formel als Bedingung ist diese Option funktionslos. Es kann in diesem Fall keine serverseitige Validierung durchgeführt werden. |
Bedingungen
Bei allen Eigenschaften kann für die Bedingung ein Formularelement ausgewählt werden, welches dann geprüft wird. In der Auswahlliste stehen alle Elemente Namen zur Verfügung.
7.2.0+ Neben existierenden Formularelementen kann auch Formel ausgewählt werden. Es kann dann eine benutzerdefinierte Formel eingegeben werden, um beliebige Logik zu implementieren. Folgendes ist dabei zu beachten:
- Es muss sich um einen gültigen JavaScript-Ausdruck (expression) handeln, etwa $("[name='tfVorname']").val() === "Max".
- JavaScript-Anweisungen (statements) sind nicht möglich, beispielsweise darf var x = $("[name='tfVorname']").val() ; x === "Max" nicht verwendet werden.
- Falls doch einmal erforderlich, sind Anweisungen durch Kapselung in einer IIFE (immediately invoked function expression) möglich: (function(){var x = $("[name='tfVorname']").val() ; return x === "Max"})()
- Formular-Platzhalter können verwendet werden, um einfacher auf den Wert von Formularelementen zuzugreifen. Der Platzhalter wird durch den Wert des jeweiligen Formularelements ersetzt. Beispiel: [%tfVorname%]==="Max"
- Repräsentiert der Wert eines Formularelements eine Gleitkommazahl, wird der Platzhalter durch eine JavaScript-Zahl ersetzt. Beispiel: [%tf1%]+[%tf2%] < 10 (Summe beider Felder < 10). Andernfalls wird der Wert durch einen JavaScript-String ersetzt. Beispiel: [%tf1%].toUpperCase() === "MAX" (Feldwert gleich "Max", ohne Berücksichtigung von Groß- und Kleinschreibung).
- Der Wert, durch den der Platzhalter ersetzt wird, hängt von der Art des Elements ab:
- Bei Checkboxen wird der Wert genommen, welcher im Formulardesigner unter Wert bei angehakt hinterlegt ist.
- Bei Eingabefeldern und Textarea wird der vom Nutzer eingegebene Text als Wert genommen.
- Bei Auswahlelementen mit Darstellung Combobox wird der technische Wert der ausgewählten Option als Wert genommen.
- Bei Auswahlelementen mit Darstellung Checkbox und Radio-Button wird die Summe aller technischen Werte der ausgewählten Optionen als Wert genommen. Dies gilt auch für die Darstellung als Frage.
- Bei Upload-Elementen wird der Dateiname der ausgewählten Datei als Wert genommen.
- Bei Terminwähler wird das angezeigte Datum mit Uhrzeit als Wert genommen.
- Andere Platzhalter wie System-Platzhalter können ebenfalls verwendet werden: [%$PROJECT_TITLE%] === "Mein Formular".
- Es wird KEINE serverseitige Validierung von Formeln durchgeführt, auch wenn diese Option aktiviert ist.
Nach der Auswahl eines Elements öffnet sich eine weitere Auswahlliste mit folgenden Optionen:
- einen Wert hat
- keinen Wert hat
- gleich
- ungleich
- kleiner
- kleiner gleich
- größer
- größer gleich
- zwischen
- regulärer Ausdruck
Wird der Wert eines Auswahlelements (Checkbox, Radiobutton oder Liste) geprüft, wird von der ausgewählten Option der Wert für die Prüfung verwendet, der am Formularelement in den Eigenschaften unter Werte in der Spalte Wert eingestellt ist.
| Bedingung | Beschreibung |
|---|---|
| einen Wert hat / keinen Wert hat | Das Element wird versteckt, wenn das ausgewählte Element einen (keinen) Wert hat. Einen Wert haben bedeutet dabei folgendes.
|
| gleich | Es erscheint ein weiteres Eingabefeld zur Eingabe des zu prüfenden Wertes. Das Element wird nur versteckt, wenn der Wert des ausgewählten Elements den gleichen Wert hat. |
| ungleich | Es erscheint ein weiteres Eingabefeld zur Eingabe des zu prüfenden Wertes. Das Element wird nur versteckt, wenn der Wert des ausgewählten Elements nicht den gleichen Wert hat. |
| kleiner / kleiner gleich | Es erscheint ein weiteres Eingabefeld zur Eingabe des zu prüfenden Wertes. Das Element wird nur versteckt, wenn der Wert des ausgewählten Elements kleiner bzw. kleiner gleich dem eingegebenen Wert ist. |
| größer / größer gleich | Es erscheint ein weiteres Eingabefeld zur Eingabe des zu prüfenden Wertes. Das Element wird nur versteckt, wenn der Wert des ausgewählten Elements größer bzw. größer gleich dem eingegebenen Wert ist. |
| zwischen | Es erscheint ein weiteres Eingabefeld zur Eingabe des zu prüfenden Wertes. Das Element wird nur versteckt, wenn der Wert des ausgewählten Elements zwischen dem eingegebenen Wert ist. Das Interval wird als zwei mit einem Strich (-) getrennte Zahlen eingegeben, z.B. 2-10. Negative Zahlen müssen in Klammern gesetzt werden, z.B. (-10)-(-5). |
| RegExp | Es erscheint ein weiteres Eingabefeld zur Eingabe des regulären Ausdruck. Das Element wird nur versteckt, wenn der Wert des ausgewählten Elements auf den regulären Ausdruck passt. |
Automatisch leeren oder zurücksetzen
Bei den Eigenschaften Versteckt wenn und Gesperrt wenn kann zusätzlich noch ausgewählt werden, ob das Formularelement geleert oder zurückgesetzt (reset) werden soll, wenn es durch die Bedingung versteckt beziehungsweise gesperrt wird. Leeren bezieht sich dabei auf das Löschen des Werts. Beim Zurücksetzen wird der Wert des Formularelements auf den ursprünglichen Wert zurückgesetzt, den es beim Öffnen des Formulars hatte. Wird das Formular neu geöffnet, ist das der Wert, wie er im Xima® Formcycle-Designer eingestellt ist. Wird ein abgesendetes Formular im Posteingang geöffnet, ist der Initialwert der zuletzt abgesendete Wert.
Dies kann zum Beispiel für die Eingabe einer Adresse verwendet werden, wo zwischen einer Adresse und einem Postfach ausgewählt werden kann. Ist Postfach ausgewählt, dann ist das Eingabefeld für die Adresse nicht sichtbar und wird geleert. Beim Absenden des Formulars werden so nur die Postfachdaten und nicht die Adressdaten mitgesendet.
Beim Leeren oder Zurücksetzen von Formularelementen, die andere Formularelemente enthalten, werden alle Unterelemente geleert oder zurückgesetzt. Dies betrifft die Elemente Seite, Container, und Fieldset.
Dieses Element hat keine zusätzlichen Einstellungen im Bereich Bedingungen.
Label
Basiseinstellungen für Label
Über diese Eigenschaft wird das Label eines Elements definiert. Ein Label ist der Text vor, hinter, über oder unter dem Element. Nicht jedes Element besitzt diese Eigenschaft.
| Name | Beschreibung |
|---|---|
| Wert | Wert des Label. Dieser Text wird dann am Element angezeigt. |
| Ausrichtung | Gibt die Position (link, rechts, oben, unten) des Labels an. |
| Breite (in px) | Dies ist der Abstand zwischen Labeltext und Element und ist nur für die Ausrichtung "links" relevant. |
| Platzhalter | Platzhaltertext für Eingabefelder. Dieser Text verschwindet wenn ein Wert in das Feld eingegeben wird. |
| Titel | Wird beim überfahren des Elements mit der Maus als Tooltip angezeigt (HTML Attribut "title"). |
| Einheit | Text der hinter einem Element angezeigt wird. Normalerweise wird dies für Einheiten (z.B. EURO) verwendet. |
| Breite (in px) | Abstand (rechts) der Einheit vom Element |
Dieses Element hat keine zusätzlichen Einstellungen im Bereich Label.
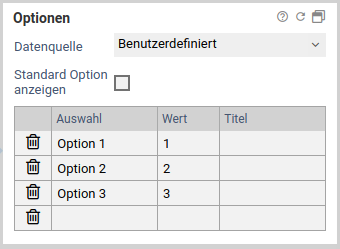
Optionen
| Name | Beschreibung |
|---|---|
| Wert bei angehakt | Legt fest, welcher Wert beim Formularabsenden übertragen wird, falls die Checkbox angehakt ist. |
Werte
Basiseinstellungen für Werte
Über diese Eigenschaft werden die initialen Werte von Elementen definiert. In Abhängigkeit des ausgewählten Elements stehen verschiedene Möglichkeiten zur Auswahl. Eine genaue Beschreibung dieser Möglichkeiten ist in der Hilfe zum jeweiligen Element zu finden.
Die Festlegung von initialen Werten bei "wiederholten" Elementen bzw. bei Elementen, die sich in wiederholten Containern befinden, ist auf diese Weise nicht möglich.
Dieses Element hat keine zusätzlichen Einstellungen im Bereich Werte.
CSS-Klassen
Basiseinstellungen für CSS-Klassen
7.0.11+ Diese Eigenschaft ermöglicht es, einem Element beliebige zusätzliche eigene CSS-Klassen zu geben. Es muss kein Punkt am Anfang des Klassennamens stehen, wird aber aus Kompatibilitätsgründen weiterhin unterstützt. Weiterhin werden CSS-Klassen, die in einer CSS-Datei oder im CSS-Bereich definiert sind, als Vorschlag per Autovervollständigung angeboten.
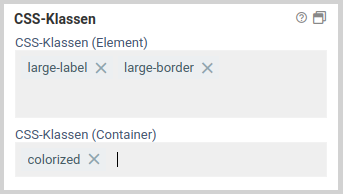
Bei der Konfiguration der CSS-Klassen wird zwischen den CSS-Klassen am Element und den CSS-Klassen am Container unterscheiden.
CSS-Klassen, die am Element konfiguriert sind, werden direkt am HTML-Input-Element angefügt. Dies entspricht dem bisherigen Verhalten vor Version 7.0.11, wenn Klassen zu einem Elementen hinzugefügt wurden.
CSS-Klassen hingegen, die für den Container konfiguriert sind, werden an das HTML-Container-Element angefügt, was das Eingabeelement umschließt. Damit ist es beispielsweise möglich, auch das Label eines Elements per CSS zu beeinflussen, welches sich im gleichen HTML-Container-Element wie Eingabeelement befindet.
Bis 7.0.10+ : Diese Eigenschaft ermöglicht es, dem ausgewählten Element eine oder mehrere CSS-Klassen zuzuordnen.
Die in der Liste dargestellten CSS-Klassen werden aus dem CSS-Bereich und aus dem gewählten CSS-Theme ausgelesen. Nach Auswahl einer CSS-Klasse wird diese sofort angewandt, alle Änderungen des Designs sind also sofort links in der Formularvorschau einsehbar. Im unteren Teil des Eigenschaftenfensters kann nach vorhandenen CSS-Klassen gefiltert werden.
Dieses Element hat keine zusätzlichen Einstellungen im Bereich CSS-Klassen.
Attribute
Basiseinstellungen für Attribute
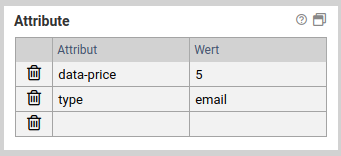
Im Bereich Attribute können einem Formularelement HTML-Attribute hinzugefügt werden, auf diese dann später wieder im Skriptbereich per Javascript zugegriffen werden kann. Neben eigenen Attributen können auch bestehende HTML-Attribute überschrieben werden, etwa das Attribut type für Input-Elemente.
Hinzufügen eines Attributs
Um ein HTML-Attribut hinzuzufügen, tragen Sie einfach in der Spalte Attribut den Namen des HTML-Attributs und in die Spalte Wert den gewünschten Wert ein. Nach der Eingabe wird automatisch eine neue Zeile für weitere Attribute eingefügt.
Löschen eines Attributs
Ein vorhandenes Attribut wird über das Icon links gelöscht.
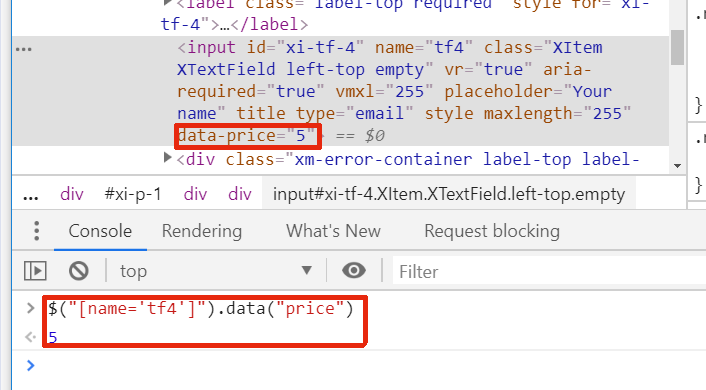
Zugriff auf Data-Attribute mittels JavaScript
Um an einem Element zusätzliche Daten zu hinterlegen, gibt es die sogenannten Data-Attribute. Diese sollten im Namen keine Großbuchstaben enthalten, zudem sollten Wörter durch Bindestriche getrennt werden. Etwa data-serial-version ein guter Attributname, dataSerialVersion hingegen nicht. Beim Zugriff mittels JavaScript werden die Bindestriche entfernt und die Anfangsbuchstaben der Wörter in Großbuchstaben umgewandelt.
Angenommen, am Element tfSerialVer wurde für das Attribut data-serial-version wurde der 1aFXc gesetzt. Dann geschieht der Zugriff über JavaScript wie folgt:
console.log("Serial version ist:" , serialVersion);
Dieses Element hat keine zusätzlichen Einstellungen im Bereich Attribute.
Verfügbar wenn
Basiseinstellungen für Verfügbar wenn
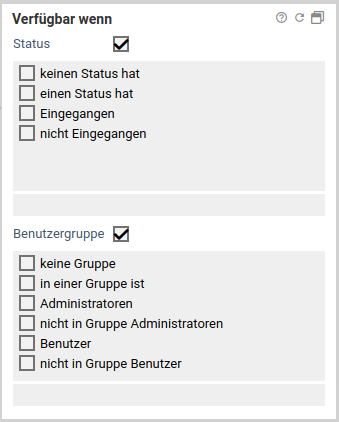
Über die Eigenschaft Verfügbar wenn kann geregelt werden, wann Formularelemente angezeigt werden sollen.
Wird nur ein Status oder nur eine Benutzergruppe gewählt, wird dieses Element nur angezeigt, wenn sich der Vorgang in diesem Status befindet bzw. der angemeldete Benutzer dieser Gruppe angehört. Zudem gibt es für jeden Status und jede Benutzergruppe auch die Möglichkeit, dass Element nur dann anzuzeigen, wenn das Formular nicht in diesem Status ist oder nicht von einem Benutzer dieser Benutzergruppe geöffnet wird. Beispielsweise kann damit ein Formularelement nur dann angezeigt werden, wenn es keinen Status hat, wodurch es nur für Benutzer sichtbar ist, jedoch nicht für Postfachbearbeiter.
Wird sowohl ein Status als auch eine Benutzergruppe ausgewählt, wird dieses Element nur angezeigt, wenn sich der Vorgang sowohl in diesem Status befindet und auch der angemeldete Benutzer dieser Gruppe angehört.
Dieses Element hat keine zusätzlichen Einstellungen im Bereich Verfügbar wenn.
Gesperrt wenn
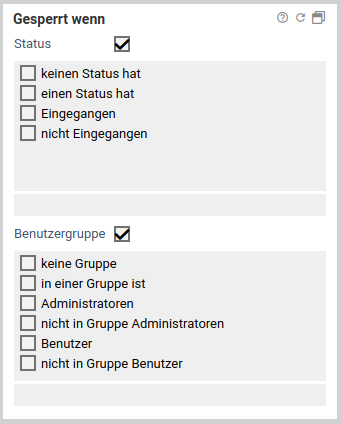
Basiseinstellungen für Gesperrt wenn
Über die Eigenschaft Gesperrt wenn kann geregelt werden, wann Formularelemente ausfüllbar bzw. klickbar bzw. auswählbar sind.
Wird nur ein Status oder nur eine Benutzergruppe gewählt, ist dieses Element nur ausfüllbar/klickbar/auswählbar, wenn sich der Vorgang nicht in diesem Status befindet bzw. der angemeldete Benutzer nicht dieser Gruppe angehört. Für jeden Status und jede Benutzergruppe gibt es auch die Möglichkeit, das Formularelement nur dann anzuzeigen, wenn sich das Formular nicht in einem Status befindet oder nicht von einer bestimmten Benutzergruppe geöffnet wird.
Wird sowohl ein Status als auch eine Benutzergruppe ausgewählt, ist dieses Element nur dann nicht ausfüllbar/klickbar/auswählbar, wenn sich der Vorgang sowohl in diesem Status befindet und auch der angemeldete Benutzer dieser Gruppe angehört.
Dieses Element hat keine zusätzlichen Einstellungen im Bereich Gesperrt wenn.
Sonstiges
Dieses Element hat keine zusätzlichen Einstellungen im Bereich Sonstiges.