Fußzeile
Funktionsweise
Die Fußzeile wird immer unten am Formular angezeigt, unterhalb der aktuellen Seite. Standardmäßig wird hier der Hinweis auf Pflichtfelder und ein eventuell ein Logo angezeigt. Jedes Formular kann höchstens eine Fußzeile besitzen.
Grundeigenschaften
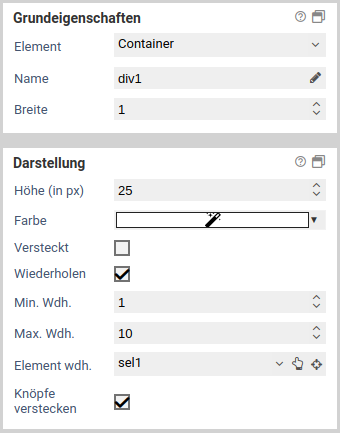
Basiseinstellungen für Grundeigenschaften
Die Grundeigenschaften Name, Breite und Versteckt stehen jedem Formularelement zur Verfügung.
| Name | Beschreibung |
|---|---|
| Element | Elementtyp des Formularelements. Der Elementtyp kann durch Auswahl eines anderen Elementtyps aus dem Dropdown-Menü geändert werden. Die Elementtypen, in die ein Element umgewandelt werden kann, hängen dabei vom ursprünglichen Typ ab. Container und Fieldsets können nur in den jeweils anderen Elementtyp transformiert werden. Alle anderen Elementtypen können in jeden anderen Typ transformiert werden, außer in Container und Fieldsets. |
| Name | Name des Elements. Es sind nur Buchstaben und Zahlen erlaubt. Um den Namen zu ändern und gleichzeitig die Referenzen auf dieses Formularelement zu aktualisieren sollte die Funktion zum Umbenennen von Formularelementen verwendet werden. |
| Alias | Ein alternativer Name für das Formularelement, der alle Zeichen enthalten darf. |
| Breite | Relative Breite des Elements zu anderen Elementen in einer Formularzeile. Sind etwa drei Elemente nebeneinander platziert und haben für die Breite die Werte 10, 10 und 30 so nehmen sie in dieser Reihenfolge 20%, 20% und 60% der gesamten Breite der Formularzeile ein. |
| Versteckt | Ist hier ein Häkchen gesetzt, so wird das Element versteckt. Um es wieder anzuzeigen, kann die Eigenschaft sichtbar wenn oder eine entsprechende JavaScript-Funktion wie jQuery.fn.visible verwendet werden. |
| Gesperrt | Der Inhalt des Formularelementes kann nicht editiert werden. Der Inhalt wird auch beim Absenden nicht übertragen. Für Textfelder kann zudem ausgewählt werden, ob der Inhalt beim Absenden übertragen wird oder nicht. |
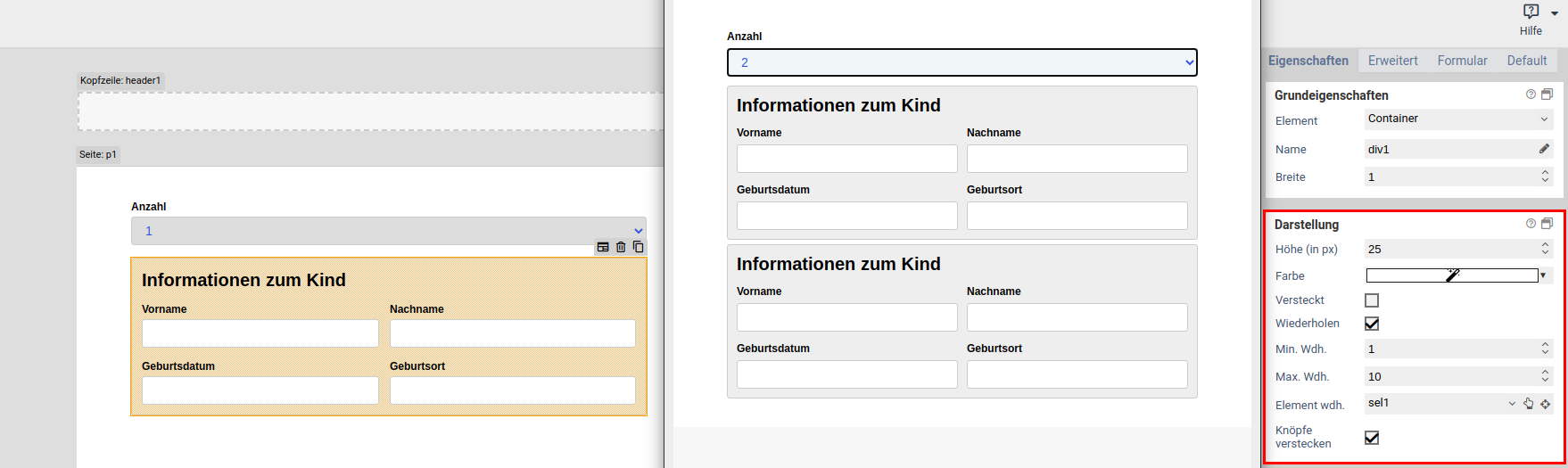
| Wiederholen | Ist diese Option aktiviert, so kann der Nutzer eine beliebige Anzahl an Wiederholunge (Kopien) von diesem Formularelement erstellen. Damit ist es etwa möglich, eine oder mehrere E-Mail-Adressen anzugeben. Es ist nicht möglich, wiederholte Elemente zu verschachteln: Ist ein Fieldset oder Container wiederholt, so kann kein Element darin mehr wiederholt werden. |
| Min. wdh. | Mindestzahl an Wiederholungen, die vorhanden sein müssen. Eine wiederholtes Formularelement ist nicht löschbar, wenn dadurch diese Mindestzahl unterschritten werden würde. Die hier eingestellte Anzahl ist zudem auch anfangs sichtbare Anzahl an Wiederholungen (beim Aufrufs des Formulars). |
| Max. wdh. | Höchstzahl an Wiederholungen, die erlaubt ist. Es kann keine weitere Kopie von einem Formularelement erzeugt werden, wenn dadurch diese Höchstzahl überschritten werden würde. |
| Element wdh. | Falls hier ein Element ausgewählt ist, bestimmt der Wert des ausgewählten Elements (Trigger-Element) die Anzahl an Wiederholungen. Beispiel: Es wird ein Auswahlelement oder Eingabefeld für die Anzahl der Kinder angelegt. Ein Fieldset, wo die Daten zu einem Kind eingegeben werden, wird wiederholt. Die Anzahl der Wiederholungen wird aus dem Auswahlelement bzw. Eingabefeld genommen. Damit ist immer für jedes Kind ein Fieldset vorhanden. |
| Knöpfe verstecken | Nur verfügbar, falls unter Element wdh. ein Element ausgewählt ist. Mit dieser Option können die Plus- und Minusknöpfe zum Hinzufügen und Entfernen von Elementwiederholungen ausgeblendet werden. Dies ist dann sinnvoll, wenn die Anzahl der Wiederholungen nur über das ausgewählte Trigger-Element festgelegt werden soll. |
Alias
Jedes Formular sendet Daten nach dem Prinzip Elementname Wert. Diese Elementnamen können über die Platzhalterersetzung in Aktionen und Templates verwendet werden. In einigen Fällen kann es vorkommen, dass diese Namen nicht für die Weiterverarbeitung verwendet werden können. Das kann z.B. auftreten, wenn für die Weiterverarbeitung spezielle Zeichen verwendet werden müssen, die im Formulardesigner nicht zulässig sind. Für diesen Fall besteht die Möglichkeit, einen Alias zu vergeben.
Wurde ein Alias vergeben, wird nun statt dem Namen des Formularelements der Alias für die Verarbeitung in den Aktionen und bei der Platzhalterersetzung verwendet.
Umbenennen von Formularelementen
Werden Formularelemente ganz einfach umbenannt, funktionieren möglicherweise Teile des JavaScript oder der Verarbeitung nicht mehr korrekt, da diese das Formularelement über dessen Namen referenzieren. Mit einem Klick auf das Stiftsymbol neben dem Formularelementnamen kann das Formularelement umbenannt werden, wobei zugleich sämtliche Referenzen auf das Formularelement aktualisiert werden. Es kann ausgewählt werden, an welchen Stellen nach Referenzen auf das Formularelement gesucht werden soll:
- im JavaScript-Bereich des Formulars
- im CSS-Bereich des Formulars
- in JavaScript-Formulardateien
- in CSS-Formulardateien
- in der Verarbeitung des Formulars
- bei Elementen auf die Eigenschaft "Wert"
- bei Elementen auf die Eigenschaft "Schaltflächen"
- bei Elementen auf die Eigenschaft "Optionen"
Wird eine Referenz in den ausgewählten Bereichen gefunden, wird diese mit dem neuen Namen aktualisiert.
Im JavaScript-Bereich ist darauf zu achten, dass nur übliche Arten behandelt werden, auf ein Formularelement zu referenzieren. In Selektoren wie $('[name="tfEmail"]') wird der Name entsprechend angepasst. Unübliche Selektoren wie document.getElementByName("tfEmail") werden nicht angepasst. Weiterhin ist es prinzipiell unmöglich, alle in einer Programmiersprache möglichen Referenzen anzupassen, beispielsweise wenn der Name aus Variablen, Berechnungen oder externen Datenquellen bezogen wird: ["EMail", "Vorname", "Nachname"].forEach(name => $(`[name="tf${name}"]`).clear()) Daher sollte bei Formular mit komplexen JavaScript immer manuell geprüft werden, welche Auswirkungen eine Umbennenung eines Formularelements hat.
Dieses Element hat keine zusätzlichen Einstellungen im Bereich Grundeigenschaften.
Darstellung
| Name | Beschreibung |
|---|---|
| Farbe | Die Hintergrundfarbe der Fußzeile. Transparent, sofern nicht anders eingestellt. |
| Hinweis auf Pflichtfelder | Wenn aktiviert, wird ein Hinweis zu Pflichtfeldern angezeigt, dass diese mit einem Stern (*) markiert sind. |
| Logo anzeigen | Ob das Xima® Formcycle-Logo angezeigt wird oder nicht. |
Datenschutzerklärung
| Name | Beschreibung |
|---|---|
| Anzeigen | Ob eine Dateschutzerklärung in der Fußzeile des Formulars angezeigt werden soll. |
| Inhalt | Auswahl eines HTML-Templates, welches die Datenschutzerklärung beinhaltet. |
| Einbinden | Die Datenschutzerklärung kann als Dialog, als neues Fenster oder inline eingebunden werden. Wird die Option als Dialog oder als neues Fenster gewählt, dann erscheint in der Fußzeile ein Link, welcher das gewählte HTML-Template in einem Dialog bzw. neuen Browserfenster öffnet. Soll der Inhalt des HTML-Templates direkt am Ende der Fußzeile eingebunden werden, dann ist die Option inline zu wählen. |
Impressum
| Name | Beschreibung |
|---|---|
| Anzeigen | Ob ein Impressum in der Fußzeile des Formulars angezeigt werden soll. |
| Inhalt | Auswahl eines HTML-Templates, welches das Impressum beinhaltet. |
| Einbinden | Das Impressum kann als Dialog, als neues Fenster oder inline eingebunden werden. Wird die Option als Dialog oder als neues Fenster gewählt, dann erscheint in der Fußzeile ein Link, welcher das gewählte HTML-Template in einem Dialog bzw. neuen Browserfenster öffnet. Soll der Inhalt des HTML-Templates direkt am Ende der Fußzeile eingebunden werden, dann ist die Option inline zu wählen. |