Form
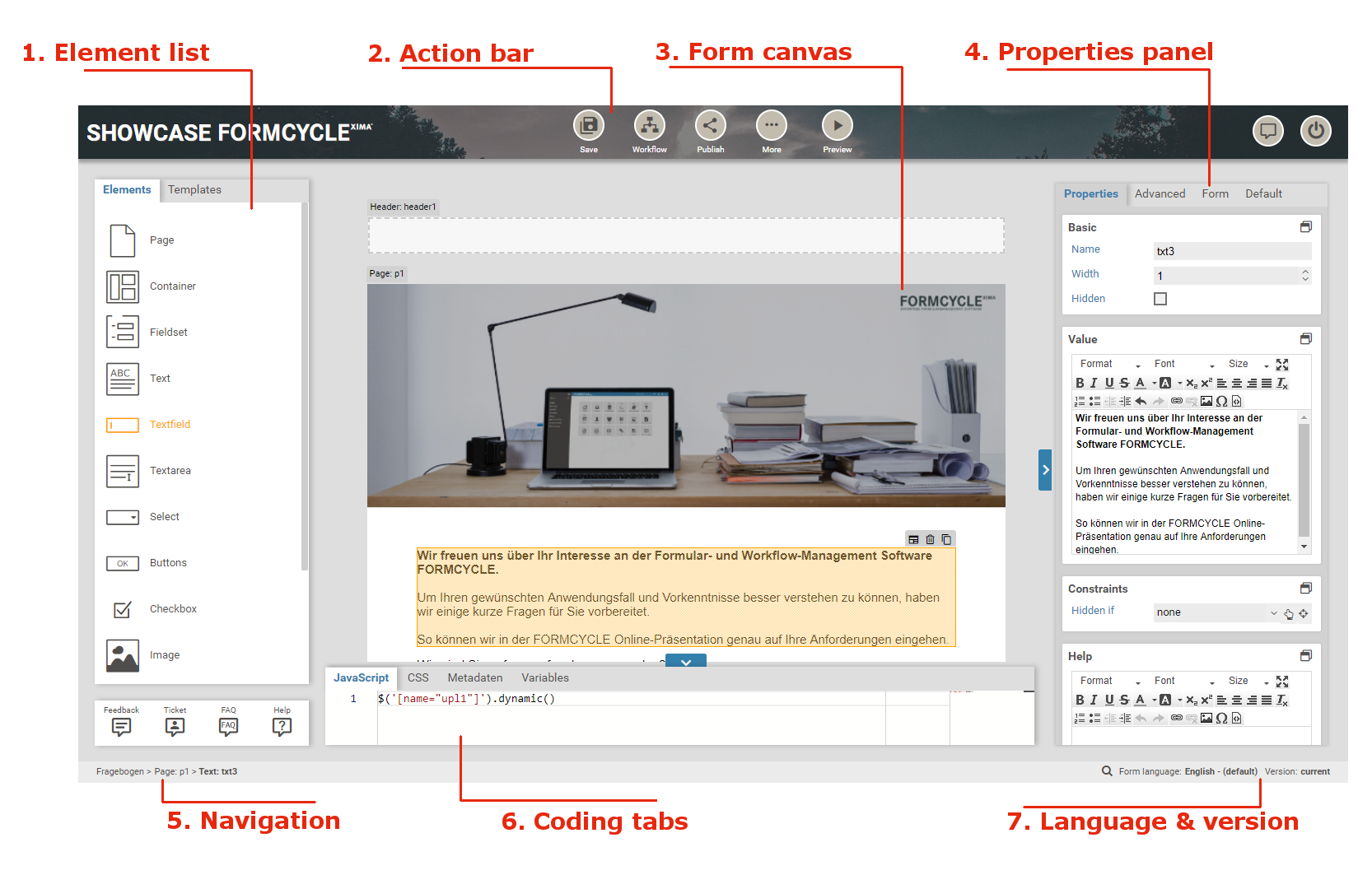
The Xima® Formcycle Designer provides you with a simple user interface for creating forms via drag&drop. Take a form element from the element bar on the left and drag it with the mouse to the form preview in the middle. Click on an existing form element to select it. View or edit its properties in the properties panel on the right.
Use the action bar on the top save the form. It also offers you several more advanced settings, such as setting up the workflow or creating a new datasource for the form.
The following is a short overview of the main sections of the workspace.
Selecting an element
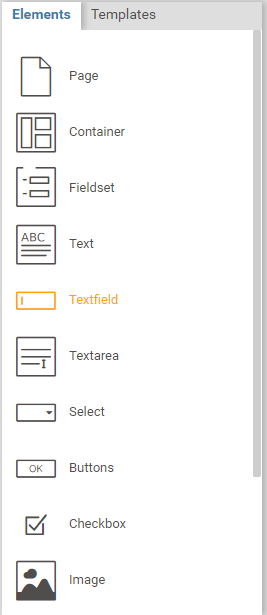
To the left hand side of the Xima® Formcycle Designer you can find the elements bar with all available form elements. To add a form element to the form, click on the element you would like to add and move it with mouse to the form preview in the middle. Place the form element on the position where you wish to insert it. There are several tabs to the top of the element bar:
- Elements
- The standard form elements provided by Xima® Formcycle. These are always available. See also the list of form elements.
- Templates
- Here you can find form templates. Do a right click on a form element to save it as a template that is then available to all forms. See templates for further information.
- More elements
- When a catalogue plugin was installed: This tab offers you more pre-configured form elements provided by the plugin.
More tabs may also show up in case a widget plugin was installed.
Action bar
The action bar at the top contains actions related to the form:
- Save
- This button can be used to save the current state of the form. The formula will be updated so that the saved state appears when the form is opened. It can also be saved directly using the keyboard shortcut Ctrl+S.
- Elements
- This displays an overview of all form elements in tabular form. Hereby an overview of all elements and their properties can be gained quickly. It is also possible to export this element overview as a CSV or Excel file.
- Publish
- This button provides various options for integrating the form. This ranges from a simple link to call the form, to integration into a web page, to integration into Typo3 and WordPress. See the Publish form menu for more information on this.
- Undo
- This button is used to undo the last change made to the form.
- Redo
- This button is used to reapply the last change that was undone.
- Open
- Opens the form in a new tab, unlike the preview mode, the saved form will be opened, i.e. unsaved changes will not be available.
- Preview
- This button can be used to open a preview of the form. In the preview the form can be tried out. This is especially useful if the form has been designed dynamically, for example by showing and hiding elements under certain conditions.
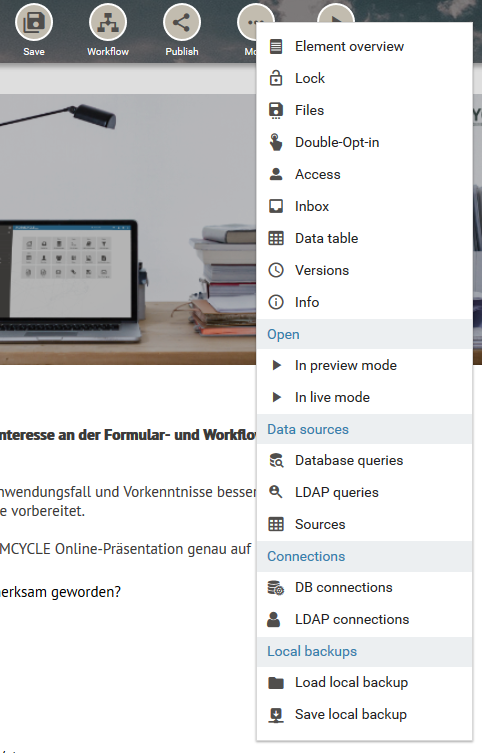
There are also more advanced settings under the More button. Most of these settings can also be made in the the form overview. There are the following menu items:
- Form
- This opens the form tab in the designer and the form can be configured.
- Workflow
- This opens the workflow tab in the designer and the workflow of the form can be configured. The workflow controls what happens after the form has been submitted. For example, emails can be sent or PDF form can be generated here. See Workflow for more information.
- Files
- Here files can be uploaded, which are only needed for this form. See also Files
- Access
- This menu item contains various settings for form permissions. For example, you can set whether the form should only be accessible with a password or which user groups are allowed to edit the form. See also Access Settings.
- Mailbox
- Here you can set in which mailbox sent forms are to be found in the Inbox. Furthermore, it is also possible to specify which values of form elements are displayed in the mailbox. See also Inbox settings.
- Data table
- The data table is an advanced facility and allows you to create your own database tables for form data. See also DataTable.
- Versions
- All versions of the form can be viewed and managed here. It is also possible to create a new version or export existing ones. See also Form versions.
- Info
- Short overview of some technical information about the form, like its ID or creation date.
- Schedules
- Here schedules can be created and edited. See also Appointment Management
- Templates
-
- CSS templates
- CSS templates can be set up here, which provide the ability to define global CSS rules that can be used by all forms. See also CSS-Templates
- HTML templates
- HTML templates can be created and edited here, for example for Closing Pages, Privacy Statement or the Imprint. See also HTML templates
- Sources
-
- Database queries
- New queries to SQL databases can be set up here. See also database-queries.
- LDAP queries
- New queries can be set up here using LDAP. See also LDAP queries.
- Data sources
- Static data sources can be stored here, such as lists of cities or postal codes. These lists can then also be used in the form, for example as selection options of selection fields. See also source
- Connections
-
- DB connections
- Before database queries can be set up, a connection to the corresponding database must be established. This can be done via this menu item. See also DB Connections.
- LDAP connections.
- Before LDAP queries can be set up, a connection to the appropriate LDAP server or AD must be set up. This can be done via this menu item. See also LDAP Connections
- Counter
- Here Counter can be created and configured. These can be used, for example, by the Modify Counter action in the workflow.
- Export
-
- Form Export
- Here you can export a web form or workflow as a JSON file.
- Word / PDF export
- Here the form can be exported as a static Word or PDF document. See also Word / PDF export
- Form summary
- Here you can create a profile with an overview of the most important properties of a form. See also form summary
- Import
- Here a web form or workflow can be imported as a JSON file.
Form preview
Die Formularvorschau in der Mitte ist der Hauptteil des Xima® Formcycle Designer. Hier ist das Formular immer so zu sehen, wie es auch später aussieht. Formularelemente können direkt von der Elementleiste links in das Formular gezogen werden. Alle Änderungen an den Eigenschaften des Formulars im Eigenschaftsbereich rechts haben sofort Auswirkung auf die Formularvorschau.
Move form elements
To move an existing form element to a different position, you have got two options:
- Click on the element and drag it with the mouse to the desired position
- Do a double click on the element, scroll if necessary, and click on the new position. This comes in handy for longer forms as it does not required you to hold down the left mouse button while scrolling.
Copy and delete form elements
To delete or copy (duplicate) a form element, do a right click on the form element. This opens a context menu with several options, such as deleting or duplicating it. Keyboard shortcuts are supported as well: del for deleting an element, ctrl+c and ctrl+v for copying an element.
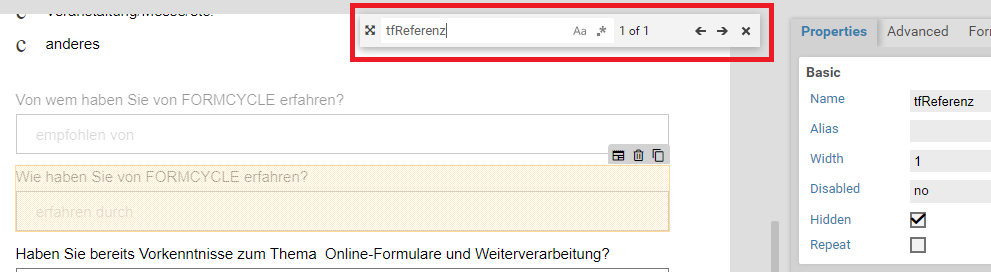
Search for elements
As a form grows larger, finding a certain element becomes increasingly more difficult. Use the element search to locate the element. To open the search bar, either
- click the search button to the bottom right
- or press ctrl+f
Enter the name of the element you are looking for. The search bar shows you how many elements were found. Press enter or click on the left and right arrows to jump to the element. This searches for the name of the element, that is, the name you enter in the base settings section of the properties panel. It it also possible to search for other properties of elements: For example, when you want to search for all options of a select field that contain the word Website, enter options:Website in the search bar.
Properties panel
The properties panel lets you edit both some general settings of the form, as well as the properties of the selected form element. You can switch between different sets of properties by clicking on the tabs at the top:
- Properties
- Available only when a form element is selected: Contains the most common properties of form elements, such as its name, a help text or its constraints. See also the element properties and the list of form elements.
- Advanced
- Available only when a form element is selected: Contains some less common properties, such as user group and state-based restrictions or HTML attributes. See also the element properties and the list of form elements.
- Form
- This tab is always and lets you edit the settings of the current form, such as its name, width, or layout. See also form properties.
- Default
- Available only when a form element is selected: Contains the default settings for each element type. When you place a new element in the form, the new elements gets these properties. For example, you could change the default settings so that all input fields are required fields by default.
Navigation

You can place input fields and other form fields inside fieldsets or containers. And you can also put containers or fieldsets inside containers or fieldsets. To get a quick overview of which containers and fieldsets and element is inside of, look the navigation bar to the bottom left of the Xima® Formcycle Designer. By clicking on a container or fieldset in the navigation bar, you can also quickly select that container or fieldset.
Script and CSS section
This is an advanced section that lets you customize your form even further. Click on the arrow  to the bottom of the Xima® Formcycle Designer to open it. This section consists of four different tabs:
to the bottom of the Xima® Formcycle Designer to open it. This section consists of four different tabs:
- JavaScript tab
- Write your own custom JavaScript logic to make the form work the way you want. The JavaScript you write in this tab is run automatically once the form is done loading, ie. when the document is ready. All JavaScript files uploaded as a form resource are included automatically in the form (but are run as soon as possible, if necessary, wait for the document to finish loading). Depending on your use case, you may want to extract some parts of your JavaScript into a separate files, especially utility functions and libraries that do not need the DOM to be loaded fully. This cleans up your JavaScript code and makes it easier to understand. For more in-depth details, see the JavaScript tab.
- CSS tab
- Customize the layout and look of your form by adding your own hand-crafted CSS. As with JavaScript, you can also upload CSS files as a form resource, these are loaded automatically as well. See also the help page on the CSS tab.
- Metadata
- The text you enter in this tab is included in the HTML header of the form. This lets you, among other things, add your own meta attributes for search engine optimization. Or you can include some additional script, CSS or font files. See also the meta tab.
- Variables
- Variables are hidden input fields added to the form. Often they are used with JavaScript to store the result of certain computations and make these available for further processing. See also the variables tab.
Language and version

You can find the language and version settings to the bottom right of the Xima® Formcycle Designer:
- The default language of the form is what you enter when you first create the form. Form elements have got many properties, some of which are functional, such as whether it is a required field. Some properties are language-dependent, such as the label text or the placeholder. You can translate these language-dependent properties into different languages to make your form international. To do so, click on the language in the toolbar at the bottom and switch to the language you would like to edit. This hides all functional properties and only shows those properties that need to be translated. see also internationalization.
- Each time you save the form, the system creates a backup automatically. Click on the version in the toolbar at the bottom to switch to an older backup version of the form.