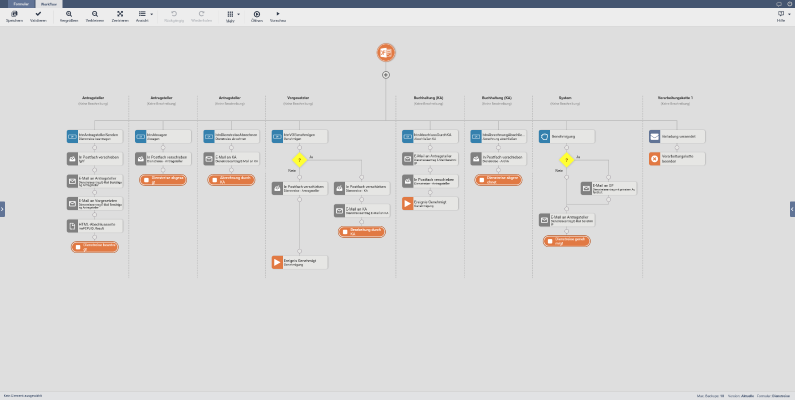
New visual workflow designer

The new visual workflow designer lets you customize how form data is processed in a new and intuitive way via drag & drop. Until now, the old workflow engine was based on states and state changes. With the new workflow engine comes a new paradigm -- event-based processing. You can drag & drop events to the flowchart area and add actions that you wish to run when the event occurs. Xima® Formcycle ships with many standard events such as: an event when the form was submitted via submit button, when the user has confirmed the double opt-in, time-based events that occur at a specified point in time, and many more. More events can be added via plugins. Conditions are now representend graphically as a fork in the flowchart, and you can also add multiple conditions connected via AND and OR.
The new workflow engine and the new workflow designer represents the future of form data processing with Xima® Formcycle. Later versions of will add more events and actions. The old workflow engine and the old workflow tree still exists and can be used, but is deprecated and will be removed in an upcoming release. Whenever possible, prefer the new workflow designer, and update existing forms.
Additional features
- W3C compliant mode
- The new form setting W3C compliant mode, when enabled, ensures that the HTML created for the form is well-formed and complies with the W3C specifications . This settings is enabled by default for all newly created forms, and disabled for existing forms. When enabled, certain HTML attributes such as cn=... and xn=... are omitted, as these are not W3C compliant. When you enable this mode for existing forms, you may have to update JavaScript and CSS selectors. Use [data-cn=...], [data-name=...], [data-xn=...] etc. instead. These data attributes are always added, even when the W3C mode is disabled, so you can upgrade your JavaScript and CSS one step at a time.
- Submit button validation
- The new form setting Validate submit button prevents malicious users from manipulating the workflow. In the old workflow, it was common to check whether a certain button was used to submit the form and perform certain action if so. This presents a problem, however: Even when a submit button was not available in a certain state, users could still set the submit button name to that button's name. When the Validate submit button setting is enabled, this is no longer possible, the system now checks whether the button is truly available. This setting is enabled by default for newly created forms. We recommend you leave this setting enabled. In some cases you may have to disable it, such as when you wish to use custom submit buttons created via JavaScript.
- Form element name refactoring
- When you change the name of a form element, certain references may not work anymore, such as when the form element is selected via JavaScript or CSS, or via form placeholders. The new refactoring dialog lets you search for and replace these references.
- Counter
- The new counter feature lets you define an arbitrary number of global counters for keeping track of incremental numbers. You can change, increment and decrement counters via the new counter workflow actions. Finally, you can also access the current value of a counter via system variables.
- New workflow action: Set server attribute
- The new workflow action Set server attribute lets you store custom data on a form record. To read the custom attributes, you can use a special placeholder variable.
- New workflow action LDAP query
- Similar to the database query action, the new workflow action LDAP query lets you retrieve data from an LDAP server from within the workflow.
- Headers for the POST request actions
- You can now specifiy additional and custom HTTP header parameters in the workflow action POST request.
In addition to the MIME-Type specification, file attachments also contain charset information for specifying the character set
- Access form record attachments in the new workflow
- For workflow actions where you can select files, you can now also select attachments from the form record, such as for the attachments of an email action or the files for the Save to file system action.
- Login protection for each state
- Previously, you could only select the allowed login methods globally for each form. This is now possible for each state separately. You can choose whether a login is required at all, and if so, how the user may log in.
- OAuth 2.0 support for external users
- You can now add OAuth 2.0 identity providers when users open a form.
- Context-sensitive logging pattern parameters
- Logging patterns now support several context-sensitive parameters such as the current form record ID. This may be useful when you need to analyse log files on a system with a high load.
Changes
- Locked form records can be unlocked in the inbox, such as when a form record is saved or a double opt-in is in progress. This requires a user to have a special role permission.
- Form records waiting for a double opt-in confirmation can be checked and the double opt-in email can be sent again. This requires a user to have a special role permission.
- Scheduled actions are shown in the history of a form record in the inbox. This includes timed events.
- A new role permission was added for editing the form version of a form record in the inbox.
- The action Redirect of the new workflow now lets you enter a URL directly.
- The new form setting Add name as CSS class, when enabled, adds a CSS class with the name of the form element. This makes it easier to select form elements via JavaScript and CSS: $(".tfEmail") instead of $("[data-name='tfEmail']") This settings is enabled by default for newly created forms.
- Even when a plugin bundle is disabled, the plugins contained in the bundle are still shown.
- The HTML template system information was deprecated and should not be used anymore.
- Forms are always exported in the new format. Support for the compatibility format was dropped. Export files with the old format can still be imported. Importing forms with the new workflow requires at least Xima® Formcycle version 7.0.0. Importing forms with the old workflow requires at least Xima® Formcycle version 6.2.0.
- The values for the terms of services, the imprint, and the privacy policy are unset by default. When you update Xima® Formcycle and these properties are set to their previous default values, these values will be cleared.
- The sadmin account no longer has access to newly created clients by default. It must be granted by a client administrator first.
- For LDAP connections, the server certificates are now validated. It may be necessary to import the root certificate with which the server certificate was issued into the Java TrustStore.
- Dependencies used by Xima® Formcycle were upgraded.
- Various bugs and issues were fixed.
New variables
- [%$COUNTER_CLIENT.<name>%]
- The current value of a counter.
- [%$RECORD_ATTR.<customAttrKey>%]
- The current value of a custom form record attribute.
- [%$STATUS_TYPE%]
- The type of the current state of the form record. Either CUSTOM or RECEIVED.
- [%$RECORD_READ%]
- Whether the form record was marked as read.
- [%$RECORD_UNREAD%]
- Whether the form record was marked as unread.
- [%$<AKTIONSNAME>.ERROR_CODE%]
- Error code of a workflow action, when that action was not successful.
- [%$<AKTIONSNAME>.ERROR_MESSAGE%]
- Error message of a workflow action, when that action was not successful.
- [%$<AKTIONSNAME>.ERROR.<JSON_PATH>%]
- Error data of a workflow action, when that action was not successful.
- [%$TRIGGER.<JSON_PATH>%]
- Lets you access the data of the workflow trigger of the current processing chain. For example, the double opt-in event lets you access the workflow action that initiated the workflow.
- [%$LAST_ERROR_CODE%]
- The error code of the most recent error that occurred in the new workflow.
- [%$LAST_ERROR_MESSAGE%]
- The error message of the most recent error that occurred in the new workflow.
- [%$LAST_ERROR_NODE_NAME%]
- The name of the node (action) that most recently failed.
- [%$LAST_ERROR_NODE_TYPE%]
- The type of the node (action) that most recently failed.
- [%$LAST_ERROR.<JSON_PATH>%]
- The data provided by the most recent error that occurred. This is a JSON value, you can access individual entries via a JSON path.
- [%lang%]
- The language used when the form was opened or submitted.
- [%xf-qualifier%]
- The qualifying name of the submit action, similar to [%xf-action%]. This is usually the name of the button list which contains the submit button that was pressed.
Plugins
- New plugin interfaces for nodes (actions) and triggers (events) of the new workflow.
The interface (IPluginProcessing applies only to actions of the old workflow engine). - The plugin interface for old workflow actions is deprecated and support will be dropped in an upcoming release. Existing workflow action plugins should be updated for the new workflow.
- Plugins that make use the de.xima.fc.entities.Status entity should be reviewed. This is the state of the old workflow engine. Form records created with the new workflow engine will not have any de.xima.fc.entities.Status. The new workflow engine uses de.xima.fc.entities.WorkflowState.
- IPluginFormPreRespondParams#getWorkflowResponse is deprecated, you should use #getTaskExecutionResult for the result of the new workflow.
- New interface for differentiating between different plugin scopes: IPluginScopeClient & IPluginScoopeSystem
- Some dependencies were updated. If you have plugins that include these dependencies as provided, you should update the version and check whether you code is still compatible with the new version provided by Xima® Formcycle.
- Update to CDI 2.0 and JSF 2.3. Plugins with custom user interfaces (XHTML / Beans) should be reviewed. Beans should use CDI (Contexts and Dependency Injection).
Notes
- When you use MySQL, the initial setup may take a long time (up to 90 minutes, especially with MySQL 5) when the information_schema is used. You can add the parameter "useInformationSchema=false" to the JDBC-URL to reduce the required time to about 10 - 20 minutes.
- Recent browser version have introduced a new cookie policy. By default, a cookie is now set with SameSite=Lax. This breaks forms included in your page via AJAX, as browsers will reject the session cookie. Servers must now set SameSite=None. Furthermore, SameSite=None the Secure flag to be set, which in turn requires HTTPS. This means that including forms via AJAX requires HTTPS for new browsers! You can change the value of the SameSite cookie option via System -> General, see also the notes in that menu. The default value for this option should work in most cases. The default behavior is that SameSite=None and the Secure flag is set when a form is opened via HTTPS. However, when you use a proxy server, depending on its configuration, it may not be possible to detect whether HTTPS is used. If you are certain you always use HTTPS, you can change the default setting so that SameSite=None and the Secure flag is always set.
- Please check your RSS feeds if you are subscribed, the URL may have changed.
